SaaS landing pages are like the first hello between your product and your customers. You need to make a good landing page that catches their eye and makes them want to buy your product. But making a landing page from zero is not easy. It takes a lot of time and effort.
The Importance of a Striking SaaS Landing Page:
Making a good SaaS landing page is like saying hello to users online and SaaS landing page is like making a great first impression in the digital world. You have to show them why your product is great and make them want to try it out. A nice landing page is not just about looks, but also about helping users easily, gaining their trust, and making them buy your product. It is very important for changing visitors into users who love your product.
Simplify with Tailwind CSS:
Meet Tailwind CSS – the best thing for making websites that look good and work well. It is like a very useful kit that helps you make your SaaS landing page without any trouble. This blog will teach you how Tailwind CSS can make your work easy by saving your time and energy in making a landing page that is smart and easy to use for your software.
Tailwind CSS Ready-to-use Kits:
We understand - you don't have time to do everything from scratch. See our recommended starting points with Tailwind CSS. We have kits and templates that are ready for you to use for SaaS, startups, and app landing pages. You can change them as you like to suit your style and message, because Tailwind CSS is very simple to use. It will save your time and make your work easy.
Free Tailwind CSS Template for Startup, Apps, and SaaS:
Gear up for some action! See these free Tailwind CSS templates that are made for startups, apps, and SaaS businesses. Increase your online visibility without spending any money—use these templates to start your project with a bang!.
Making an Awesome SaaS Landing Page:
Learn useful tips for making a good SaaS landing page, from picking the best colors to making it easy for users. Find out the tricks to smooth navigation and interesting content that makes visitors do something. Plus, discover how to use Tailwind CSS to create a stunning and responsive landing page that works on any device and browser. You'll also learn how to test and optimize your landing page for conversions and performance.
Making a beautiful SaaS landing page is not a big deal. With Tailwind CSS, free templates, and helpful tips, you can make a nice and effective online space for your SaaS business. Improve your brand and attract your audience with our guide on learning the art of SaaS landing page design.
Landing Page Reference:
- You can explore TailwindTap InfyNFT Landing Page here.

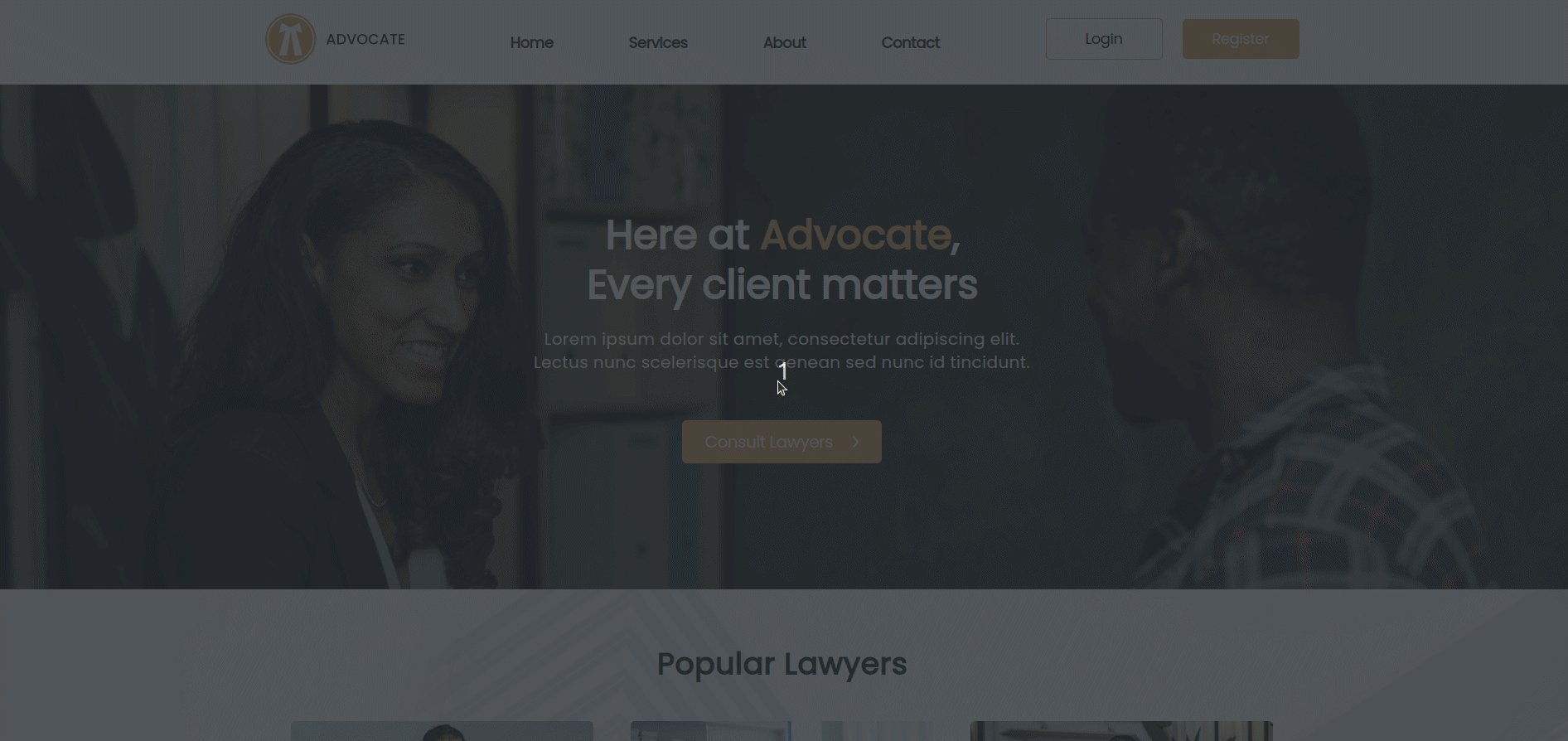
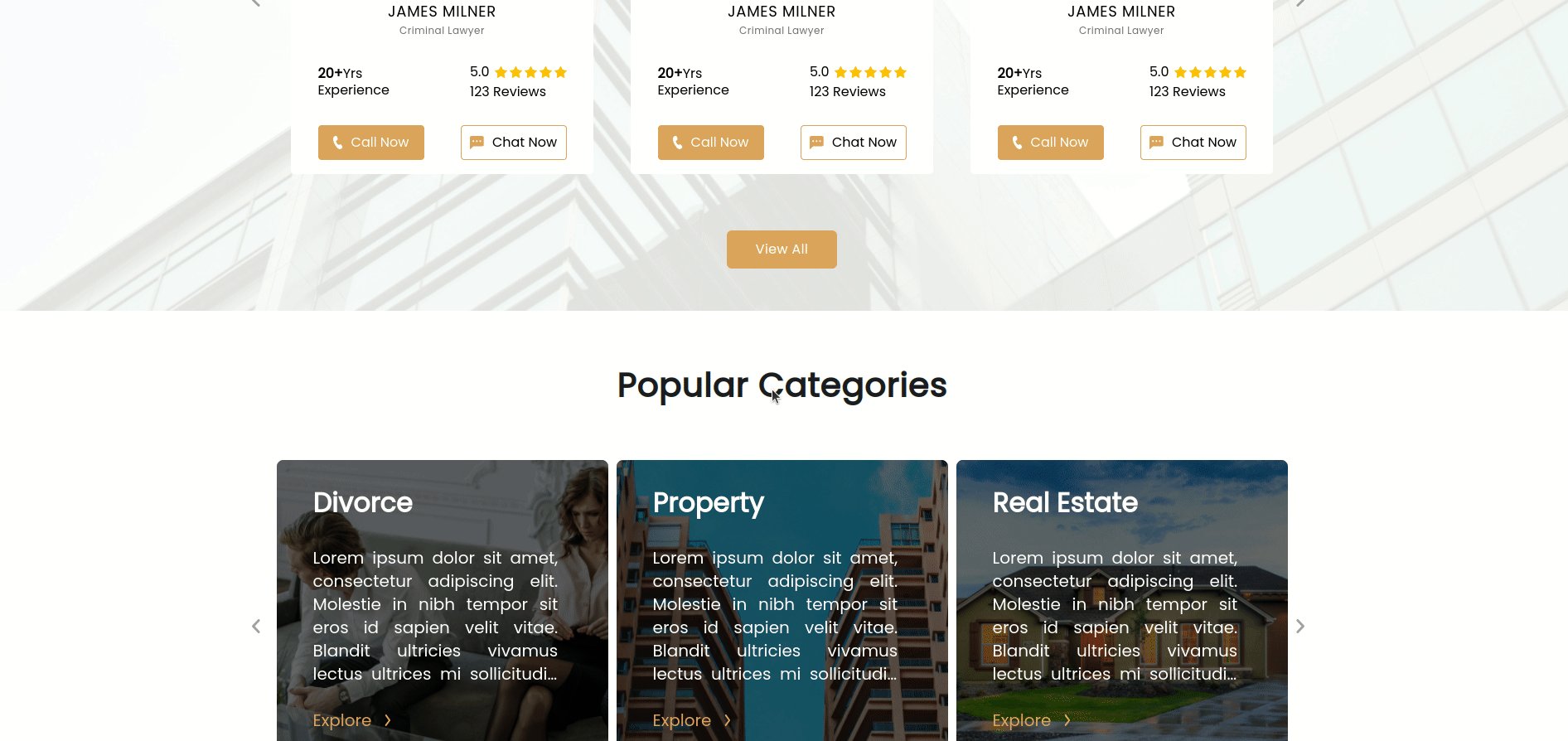
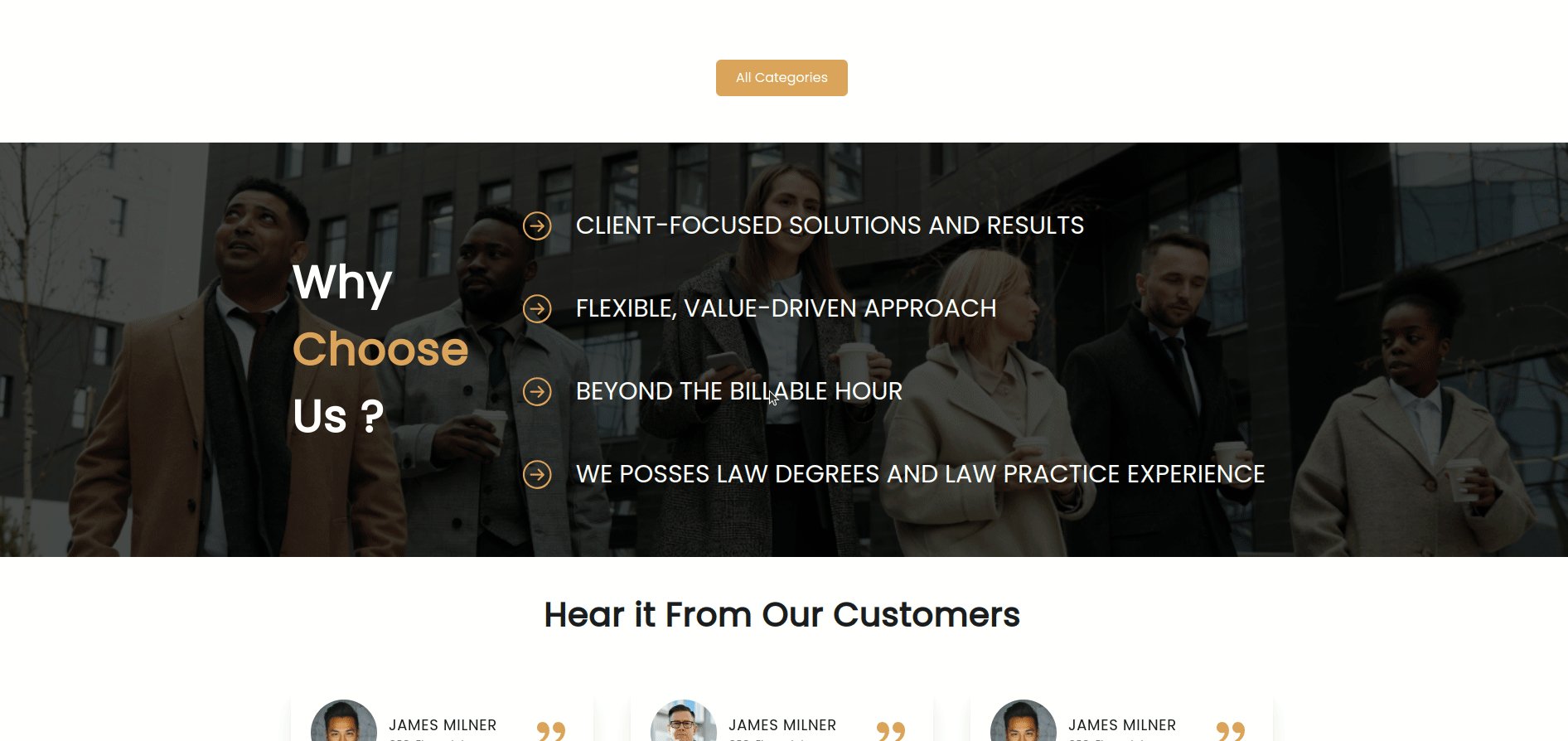
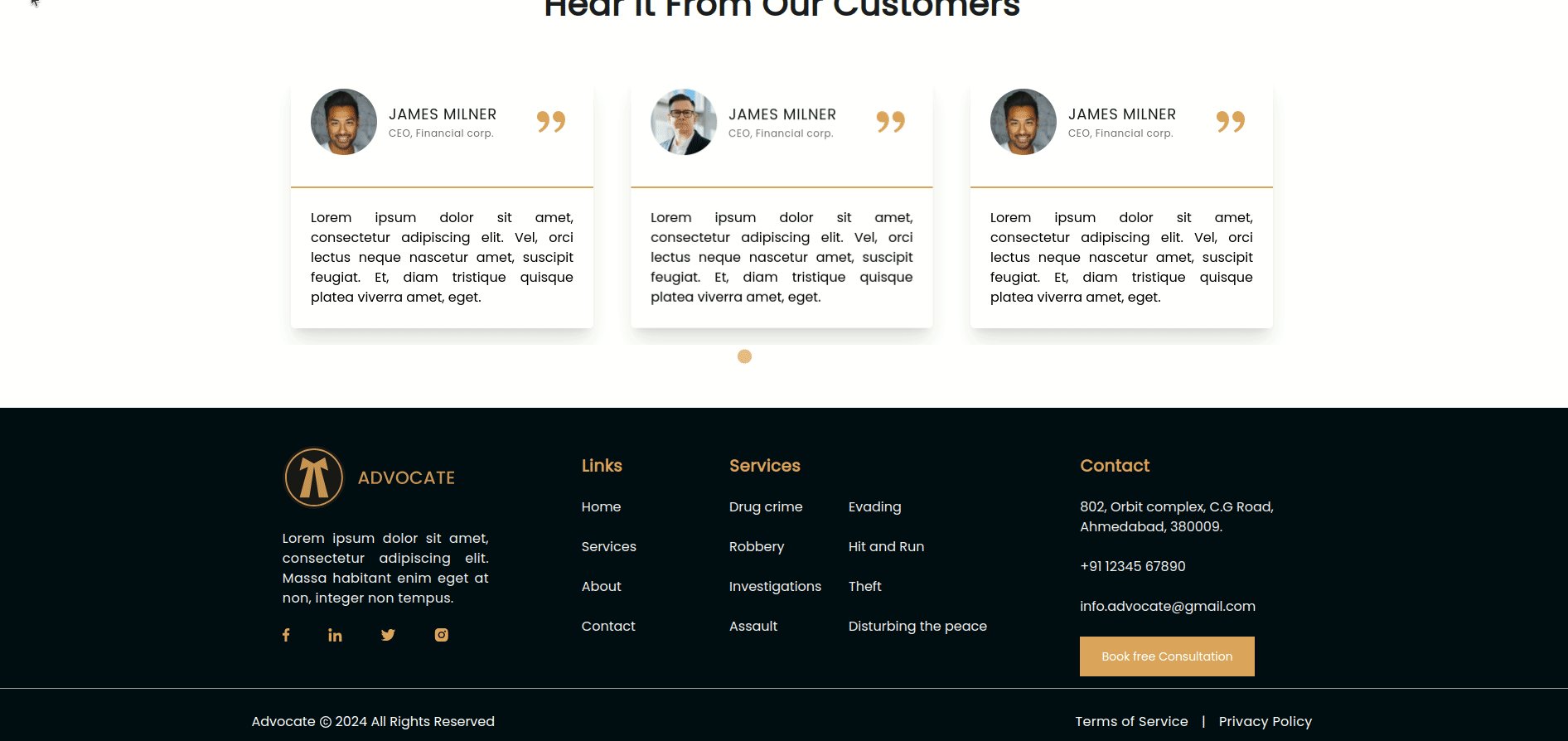
- You can explore TailwindTap Advocate Lawyer Consulting Landing Page here.

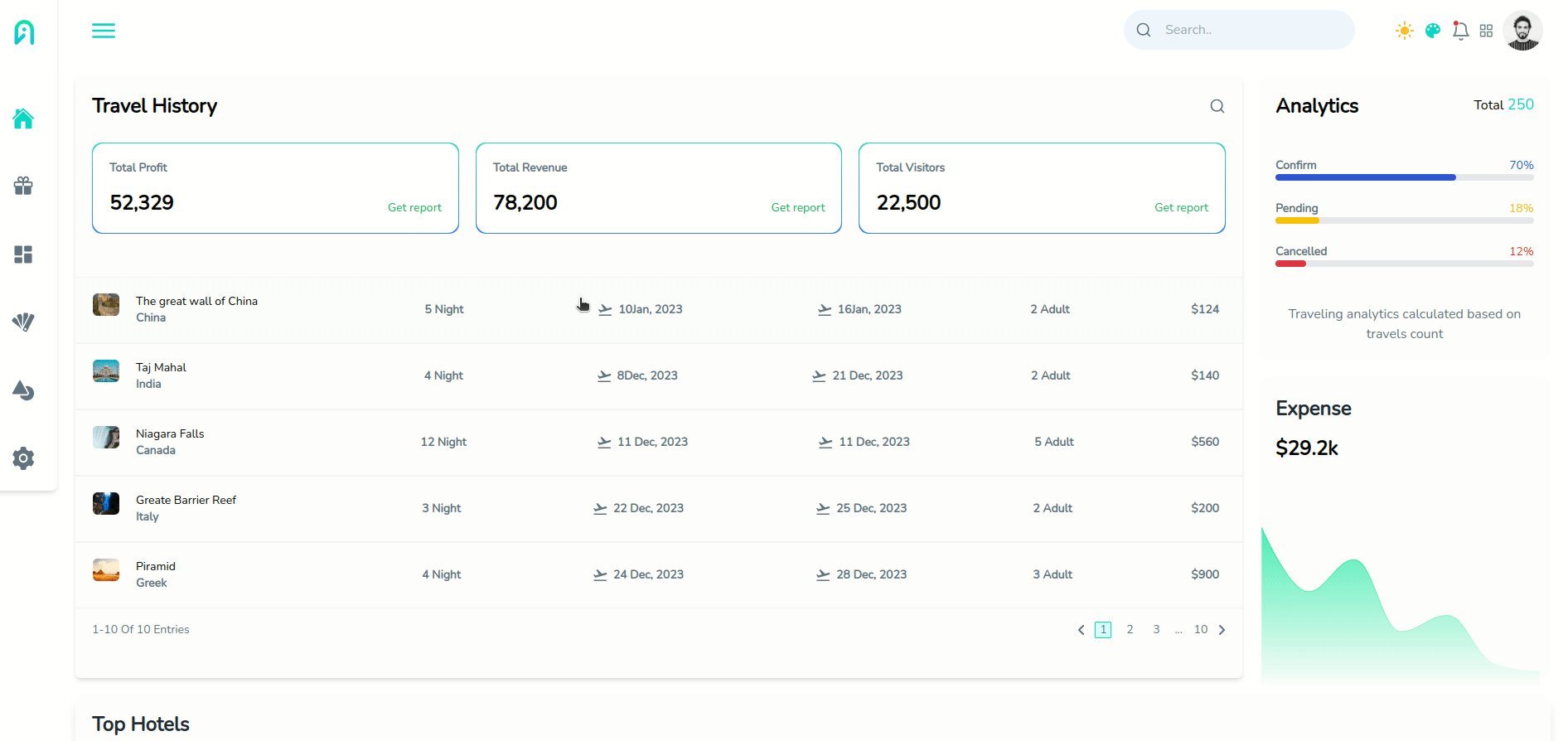
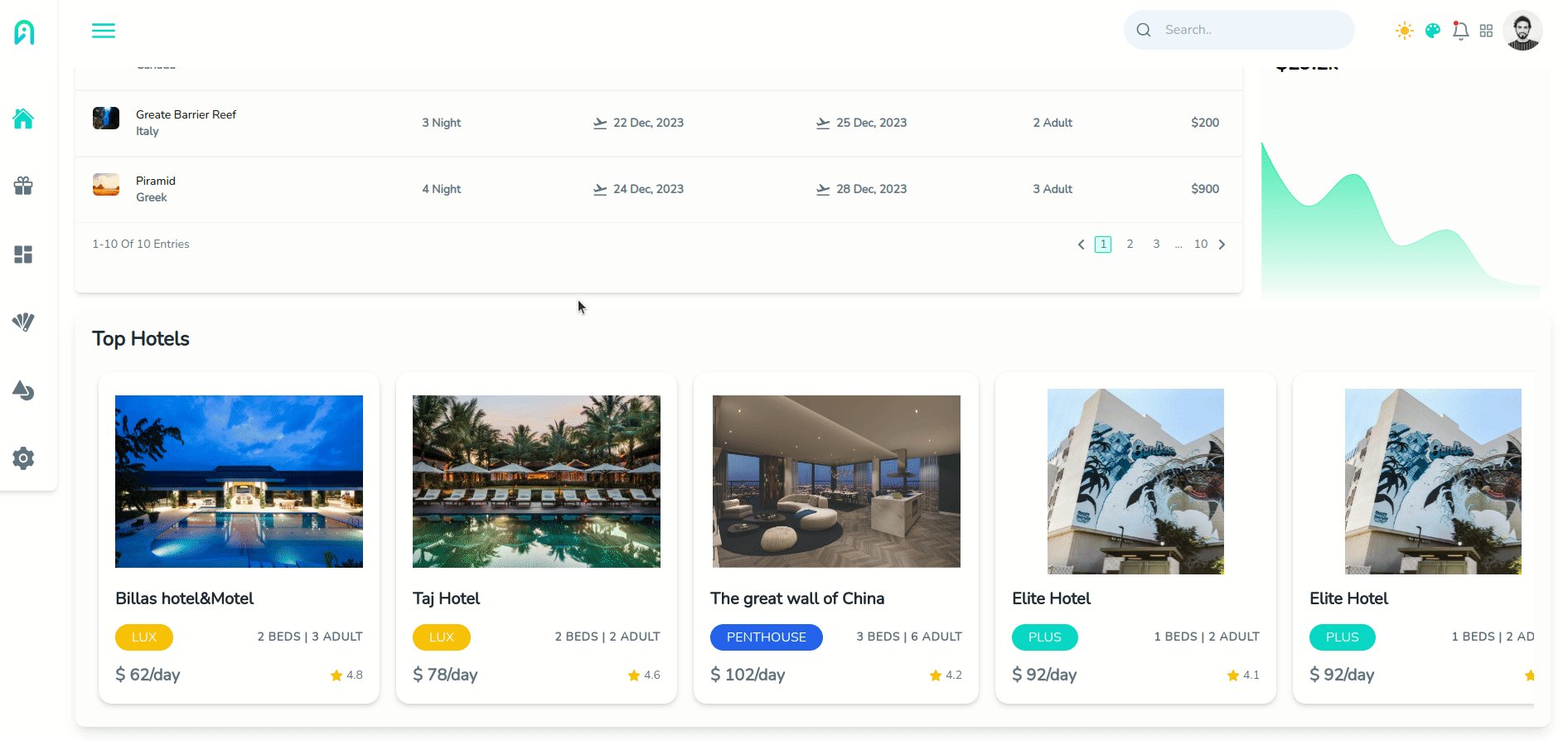
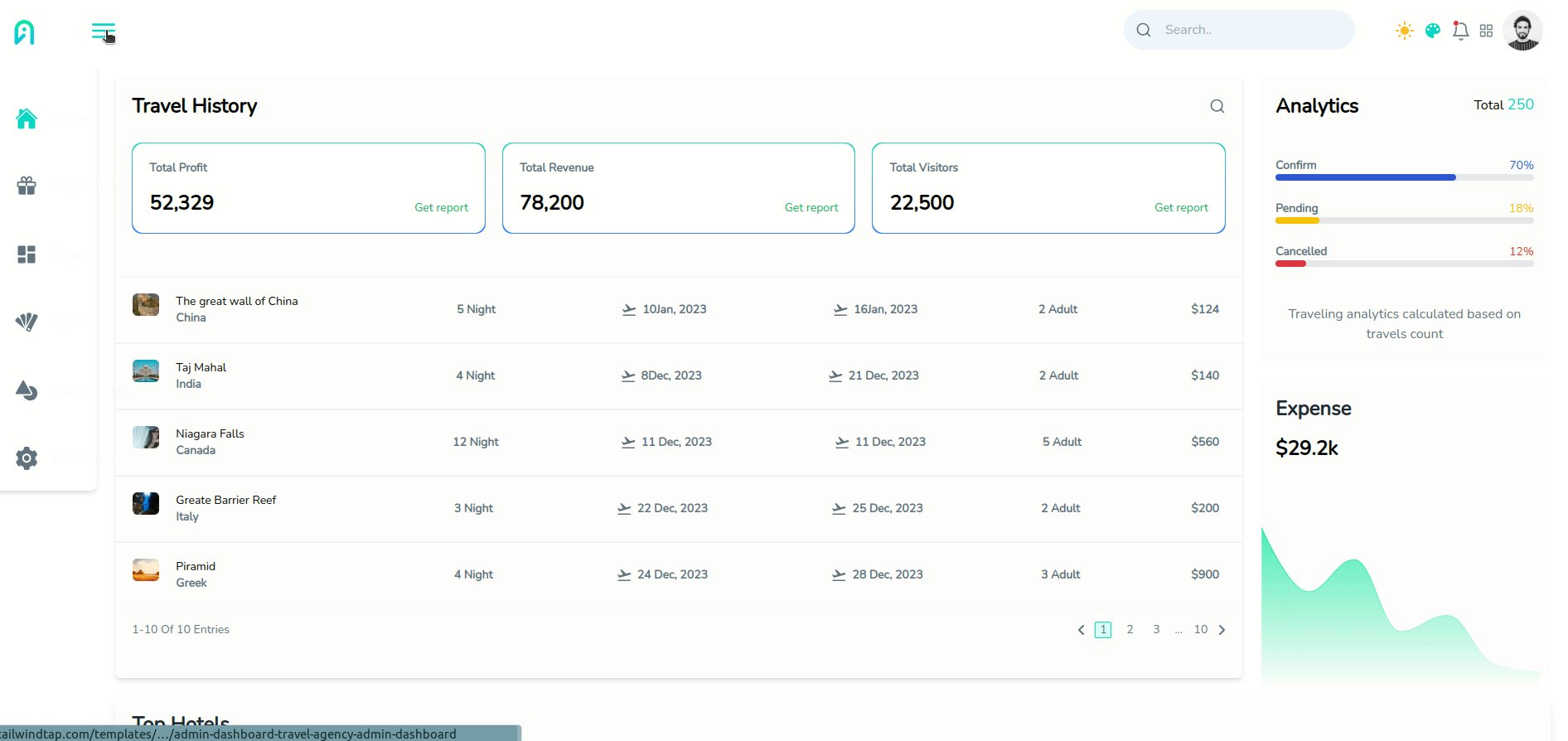
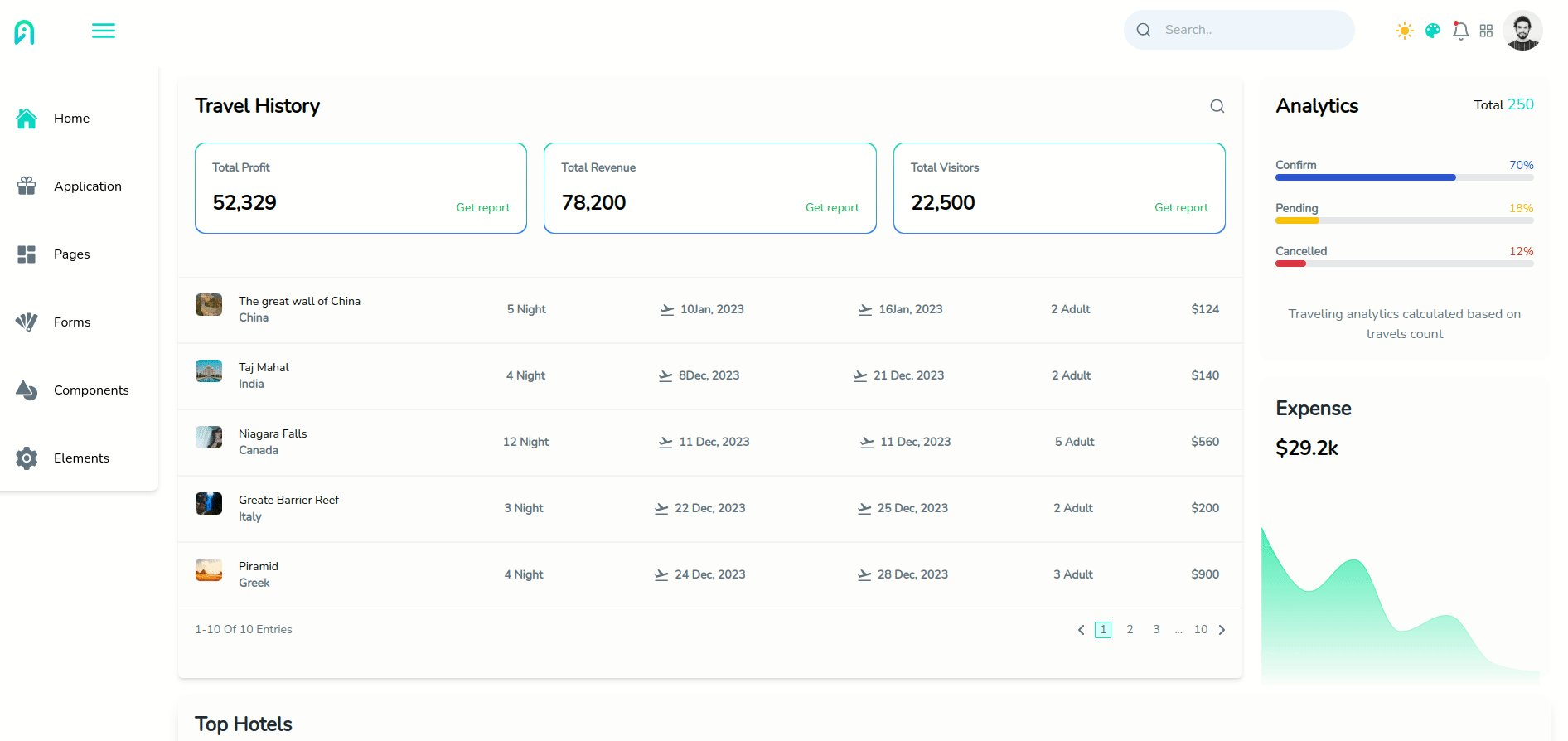
- You can explore TailwindTap Travel Agency Admin Dashboard Landing Page here.

💡 FAQs About Build a Stunning SaaS Landing Page with Tailwind CSS
Q1. How can I integrate third-party tools or services (like analytics or CRM) into a SaaS landing page built with Tailwind CSS?
To integrate third-party tools or services:
- Analytics: Add Google Analytics or other tracking scripts in the <head> or at the end of the <body> of your HTML file. Tailwind CSS won’t interfere with these scripts.
- CRM Integration: Use webhooks or embed forms provided by your CRM software. For example, Mailchimp or HubSpot forms can be embedded directly into your page using provided HTML snippets.
- APIs: Fetch data from third-party services using JavaScript (e.g., Axios or Fetch API) and dynamically update your landing page.
Q2. What are some advanced techniques for optimizing the performance and loading speed of a SaaS landing page created with Tailwind CSS?
- PurgeCSS: Use PurgeCSS to remove unused CSS, significantly reducing the size of your CSS files.
- Minification: Minify your HTML, CSS, and JavaScript files to reduce their size.
- Image Optimization: Use modern formats like WebP and lazy-load images to improve load times.
- CDN: Host your assets on a CDN to ensure faster delivery.
- JavaScript Optimization: Defer non-essential JavaScript and use asynchronous loading for scripts to improve initial load times
Q3. Are there any common pitfalls or mistakes to avoid when designing a SaaS landing page using Tailwind CSS?
- Overusing Utility Classes: Excessive use of utility classes can make the HTML hard to read and maintain. Use @apply in your CSS for commonly used utility combinations.
- Ignoring Responsive Design: Ensure your landing page is fully responsive by using Tailwind’s responsive utilities.
- Accessibility: Don’t overlook accessibility. Use semantic HTML and Tailwind's accessibility utilities to ensure your site is usable by everyone.
- Performance: Avoid large, unoptimized images and heavy JavaScript that can slow down the page load time.
Following these practices helps ensure a more efficient and user-friendly SaaS landing page.
