Gradients are a common visual feature in web design that gives user interfaces depth and vibrancy. However, the procedure has been reduced and made simpler with the introduction of hypercolor.dev, a potent gradient tool for Tailwind CSS. In this post, we'll look at the wonders of Hypercolor and see how its amazing gradients might improve your Tailwind CSS projects.
Introducing Hypercolor:
A amazing gradient generator website called hypercolor was created especially for Tailwind CSS, a utility-first CSS framework. Hypercolor, created by a group of enthusiastic designers and programmers, provides a selection of carefully chosen gradient schemes as well as an easy integration procedure. Your Tailwind CSS projects can easily incorporate eye-catching gradients with Hypercolor, improving their aesthetic appeal and resulting in more interesting user interfaces.
Benefits of Hypercolor:
-
Rich Gradient Styles: To meet different design needs, Hypercolor offers a wide variety of gradient types. This website has a large selection of pre-designed gradient classes, ranging from soft, minimalistic gradients to strong, vivid colour transitions. Hypercolor can provide you with either a smooth pastel gradient or a dynamic radial transition as well.
-
Easily Copy Gradient CSS: :You can copy your custom gradiant CSS in tailiwnd CSS and or in plain CSS.
-
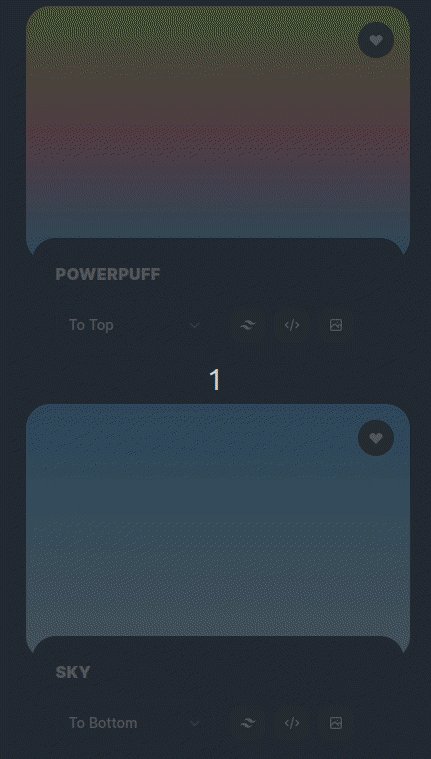
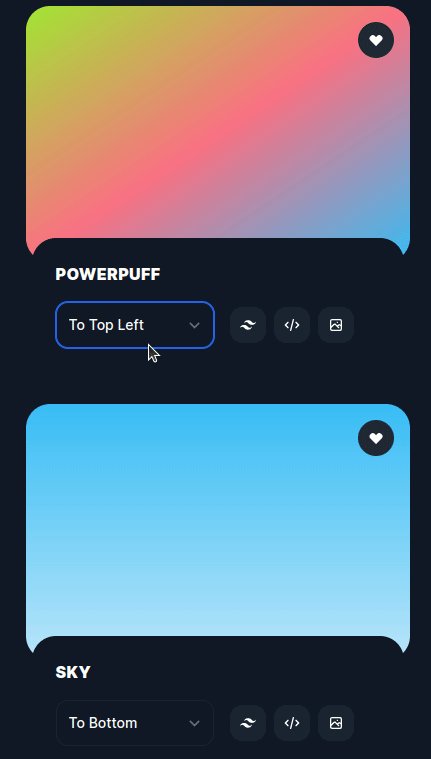
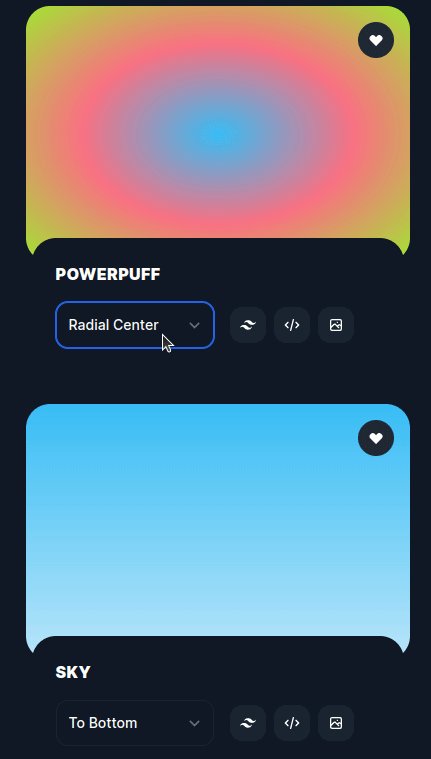
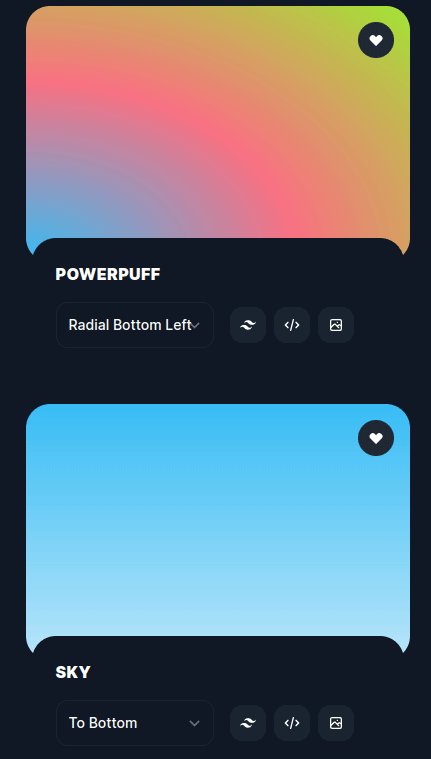
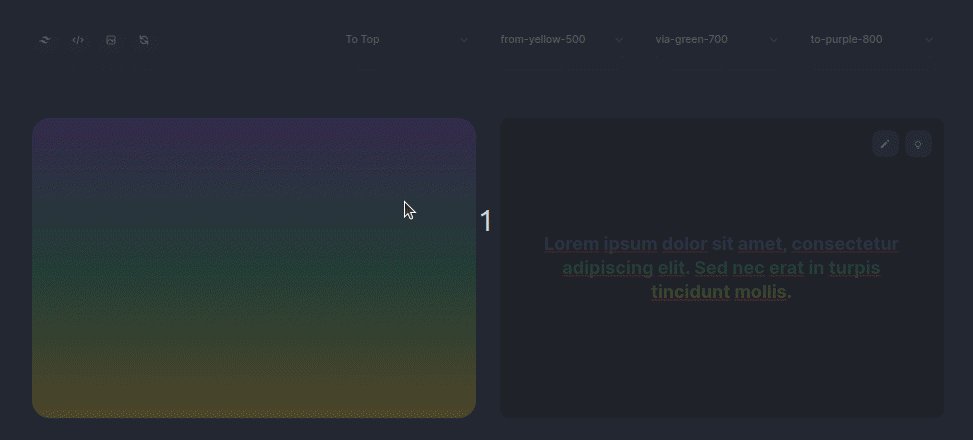
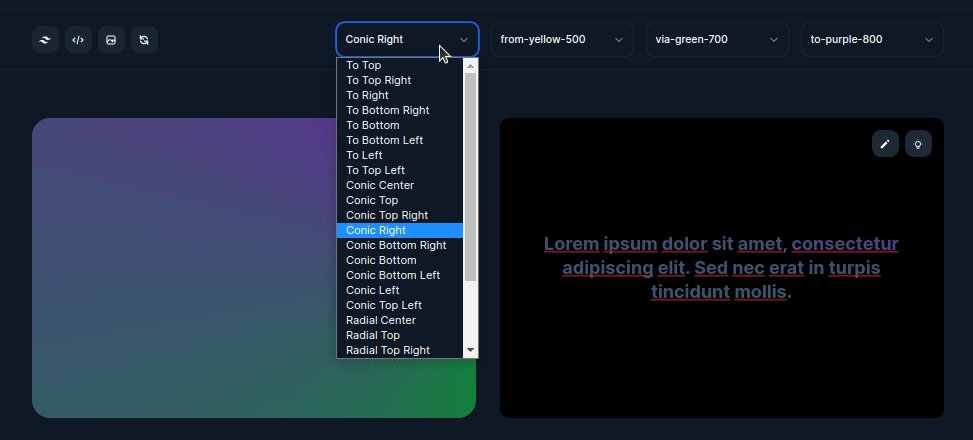
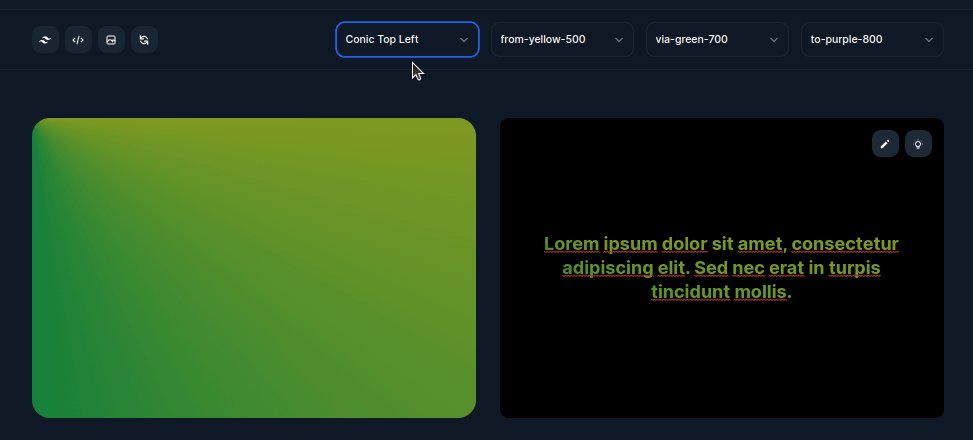
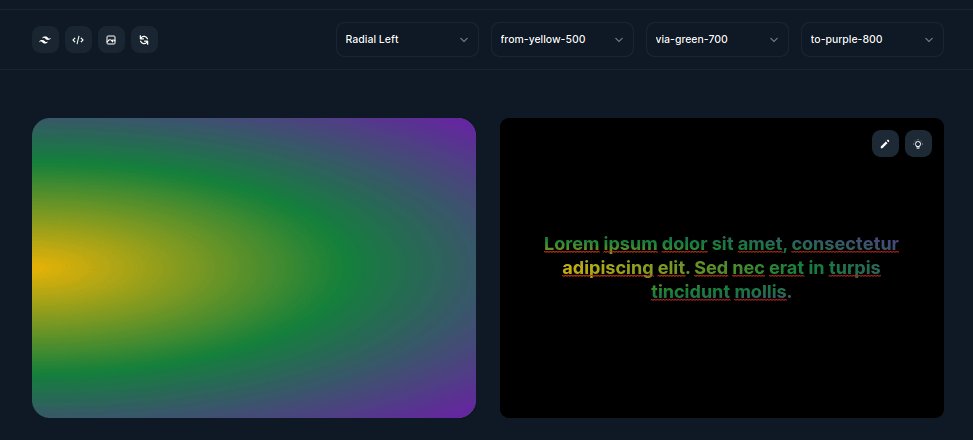
Customization Options: hypercolor.dev provides all customization options, You can customize gradiant colors in all possile directions, conical direction and radial directions.
-
Developer-Friendly Preview: Developer can easily able to show the preview by changing gradient shade to all direction. It will help developer to visualize output and you can customize your gradient as well. It will shows you how your gradient will look like and how text is looks above that gradient.
-
Image Download: You can download image of gradiant if you want to put in any specific location or place. it will also provide you flags's css and images of all country as well
For Tailwind CSS developers looking to incorporate beautiful gradients into their applications, Hypercolor is a game-changer. Hypercolor gives designers and developers the tools they need to create visually stunning and engaging user interfaces because to its extensive website of gradient styles, seamless integration, customization possibilities, responsiveness, and accessibility capabilities.