In modern web development, creating forms that are both visually appealing and user-friendly is essential. Tailwind CSS combined with the DaisyUI plugin offers an efficient way to style your forms, and when integrated with React, it enables dynamic interactions. This tutorial will guide you through the process of building a stylish form using these technologies.
Introducing DaisyUI:
DaisyUI is a UI framework that takes simplicity, efficiency, and customization to the next level. Built to seamlessly integrate with the popular utility-first CSS framework, Tailwind CSS, DaisyUI is designed to empower developers with a rich toolkit of components and utilities for crafting stunning user interfaces.
Step 1: Integrating DaisyUI with Tailwind CSS:
React Js
For configure Tailwind CSS with React Js read Installing Tailwind CSS in React JS blog.
Next Js
For configure Tailwind CSS with Next Js read Setting Up Tailwind CSS with Next JS blog.
Step 2: Install DaisyUI:
To install DaisyUI, run the following command:
npm install tailwindcss daisyui
Step 3: Configure Tailwind CSS and DaisyUI:
Create a tailwind.config.js file at the root of your project and add the DaisyUI plugin.
// tailwind.config.js
module.exports = {
purge: [],
darkMode: false,
theme: {},
variants: {},
plugins: [
require('daisyui'),
],
}
DaisyUI Core Components and Examples:
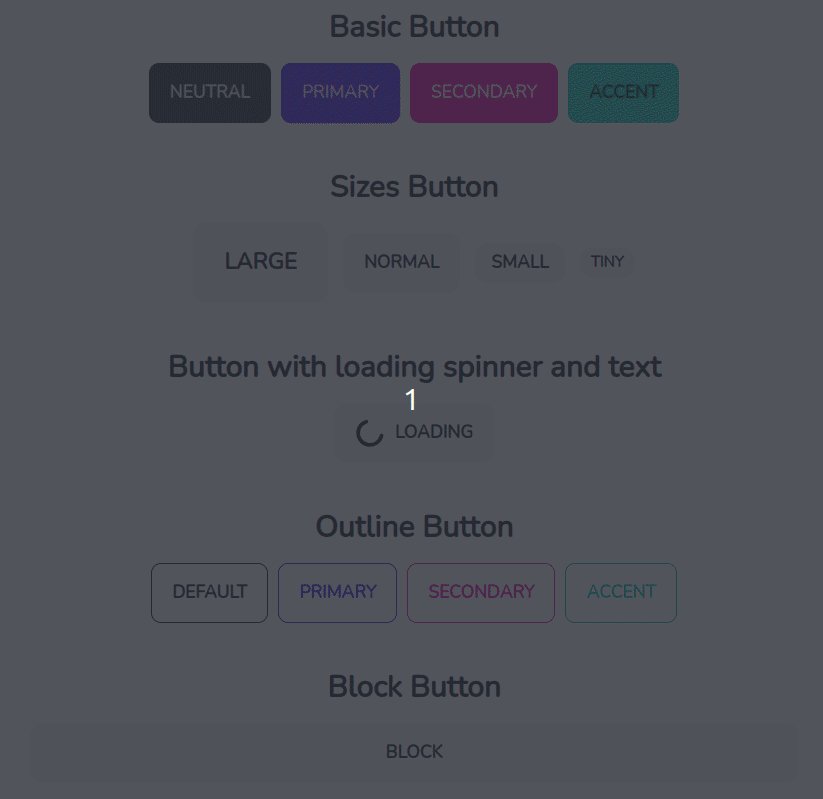
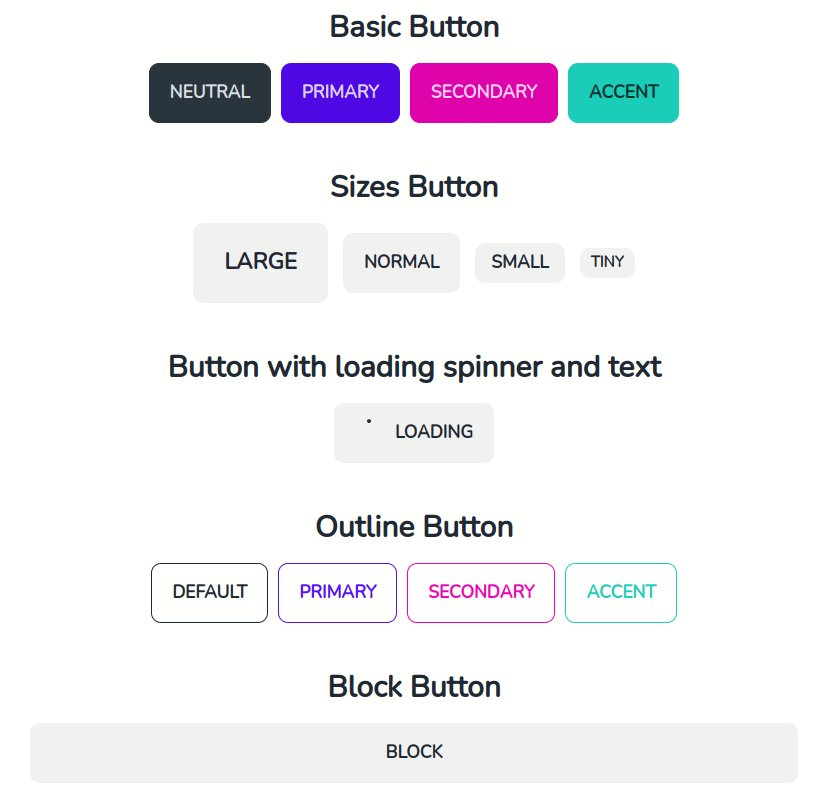
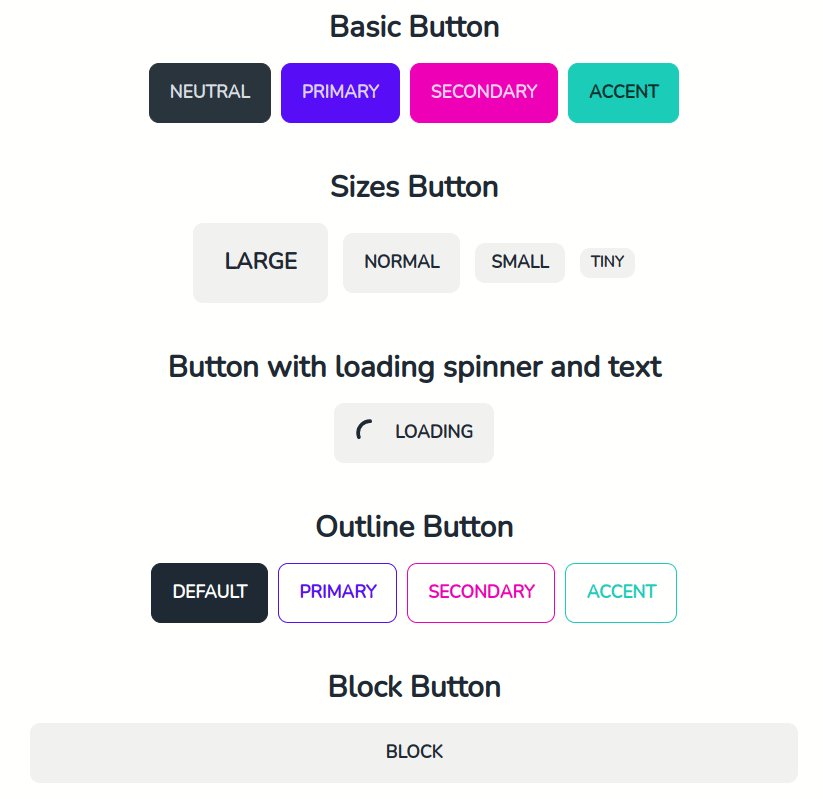
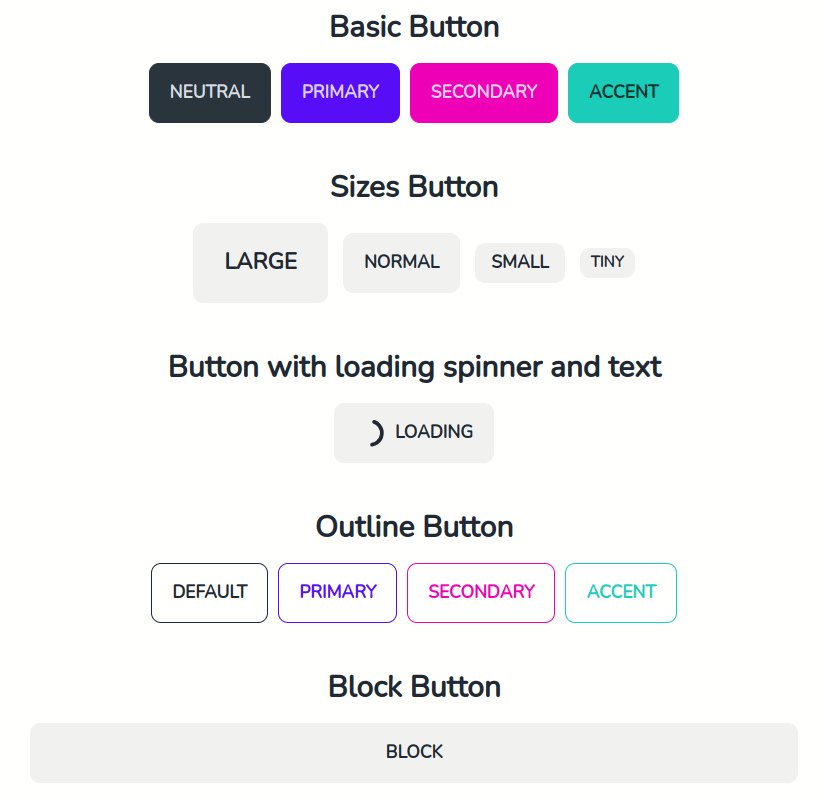
DaisyUI Button Components:
DaisyUI provides a range of stylish buttons with various shapes, sizes, and colors. Whether you need a primary call-to-action button or a subtle secondary button, DaisyUI has you covered.
<div className="flex flex-col min-h-screen justify-center gap-9 bg-white px-9">
{/* Basic Button */}
<div className="flex justify-center items-center flex-col gap-3">
<h2 className="text-2xl font-bold">Basic Button</h2>
<div className="flex gap-2">
<button className="btn btn-neutral">Neutral</button>
<button className="btn btn-primary">Primary</button>
<button className="btn btn-secondary">Secondary</button>
<button className="btn btn-accent">Accent</button>
</div>
</div>
{/* Sizes Button */}
<div className="flex items-center flex-col gap-3">
<h2 className="text-2xl font-bold">Sizes Button</h2>
<div className="flex items-center flex-col sm:flex-row justify-center gap-3">
<button className="btn btn-lg">Large</button>
<button className="btn">Normal</button>
<button className="btn btn-sm">Small</button>
<button className="btn btn-xs">Tiny</button>
</div>
</div>
{/* Button with loading spinner and text */}
<div className="flex items-center flex-col gap-3">
<h2 className="text-2xl font-bold">
Button with loading spinner and text
</h2>
<div className="flex items-center flex-col sm:flex-row justify-center gap-3">
<button className="btn">
<span className="loading loading-spinner"></span>
loading
</button>
</div>
</div>
{/* Outline Button */}
<div className="flex justify-center items-center flex-col gap-3">
<h2 className="text-2xl font-bold">Outline Button</h2>
<div className="flex gap-2">
<button className="btn btn-outline">Default</button>
<button className="btn btn-outline btn-primary">Primary</button>
<button className="btn btn-outline btn-secondary">Secondary</button>
<button className="btn btn-outline btn-accent">Accent</button>
</div>
</div>
{/* Block Button */}
<div className="flex items-center w-full flex-col gap-3">
<h2 className="text-2xl font-bold">Block Button</h2>
<button className="btn btn-block">block</button>
</div>
</div>

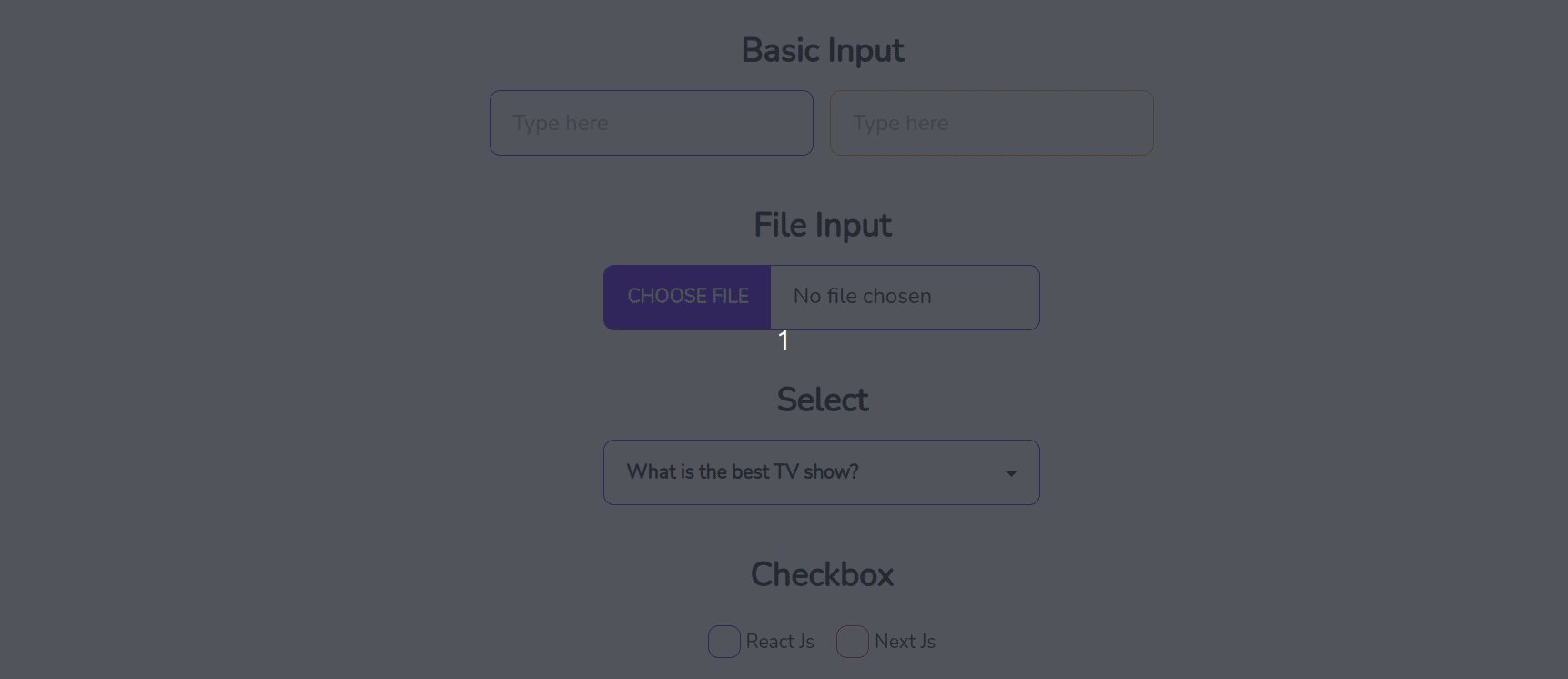
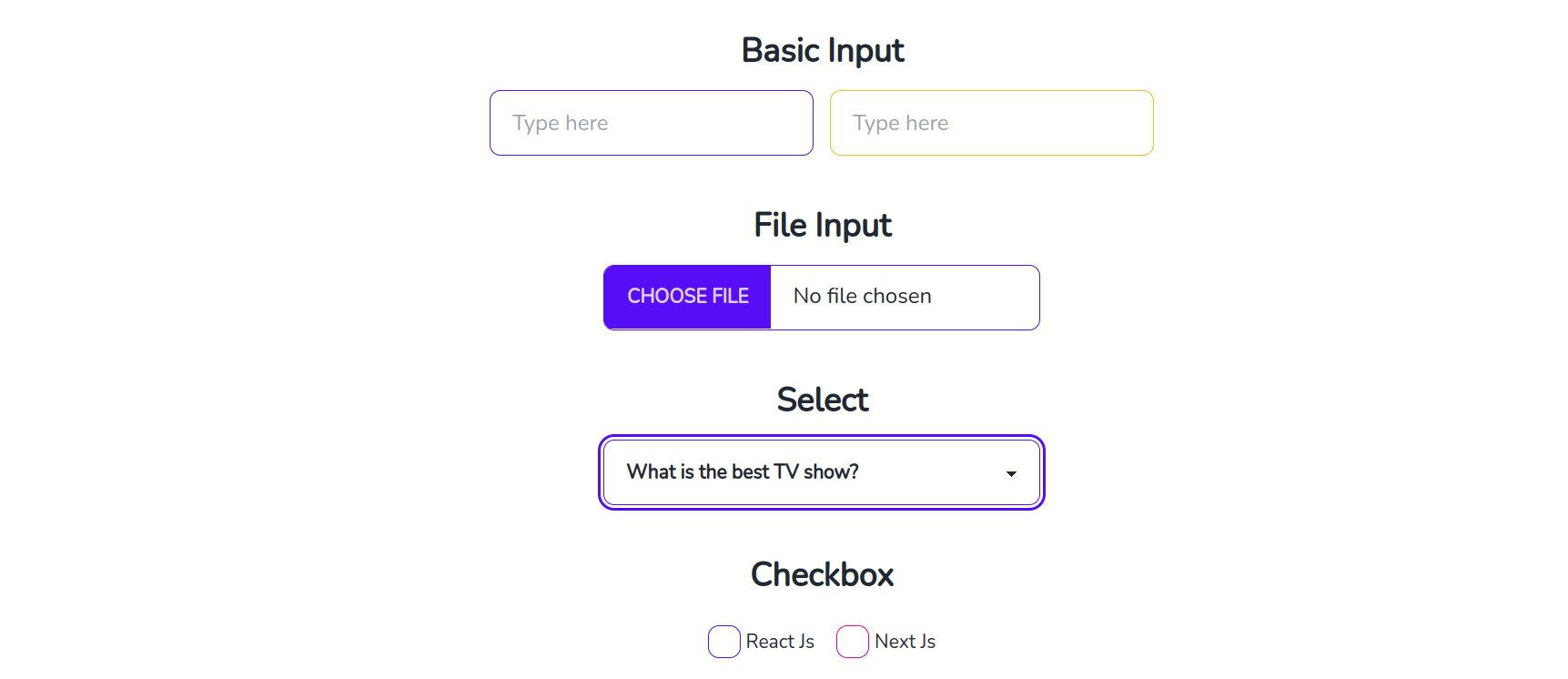
DaisyUI Input Component:
DaisyUI provides styled inputs that are visually appealing.
<div className="flex flex-col min-h-screen justify-center gap-9 bg-white px-9">
<div className="flex justify-center items-center flex-col gap-3">
<h2 className="text-2xl font-bold">Basic Input</h2>
<div className="flex gap-3">
<input
type="text"
placeholder="Type here"
className="input input-bordered input-primary w-full max-w-xs"
/>
<input
type="text"
placeholder="Type here"
className="input input-bordered input-warning w-full max-w-xs"
/>
</div>
</div>
<div className="flex items-center flex-col gap-3">
<h2 className="text-2xl font-bold">File Input</h2>
<input
type="file"
className="file-input file-input-bordered file-input-primary w-full max-w-xs"
/>
</div>
{/* Button with loading spinner and text */}
<div className="flex items-center flex-col gap-3">
<h2 className="text-2xl font-bold">Select</h2>
<select className="select select-primary w-full max-w-xs">
<option disabled selected>
What is the best TV show?
</option>
<option>Game of Thrones</option>
<option>Lost</option>
<option>Breaking Bad</option>
<option>Walking Dead</option>
</select>
</div>
{/* Outline Button */}
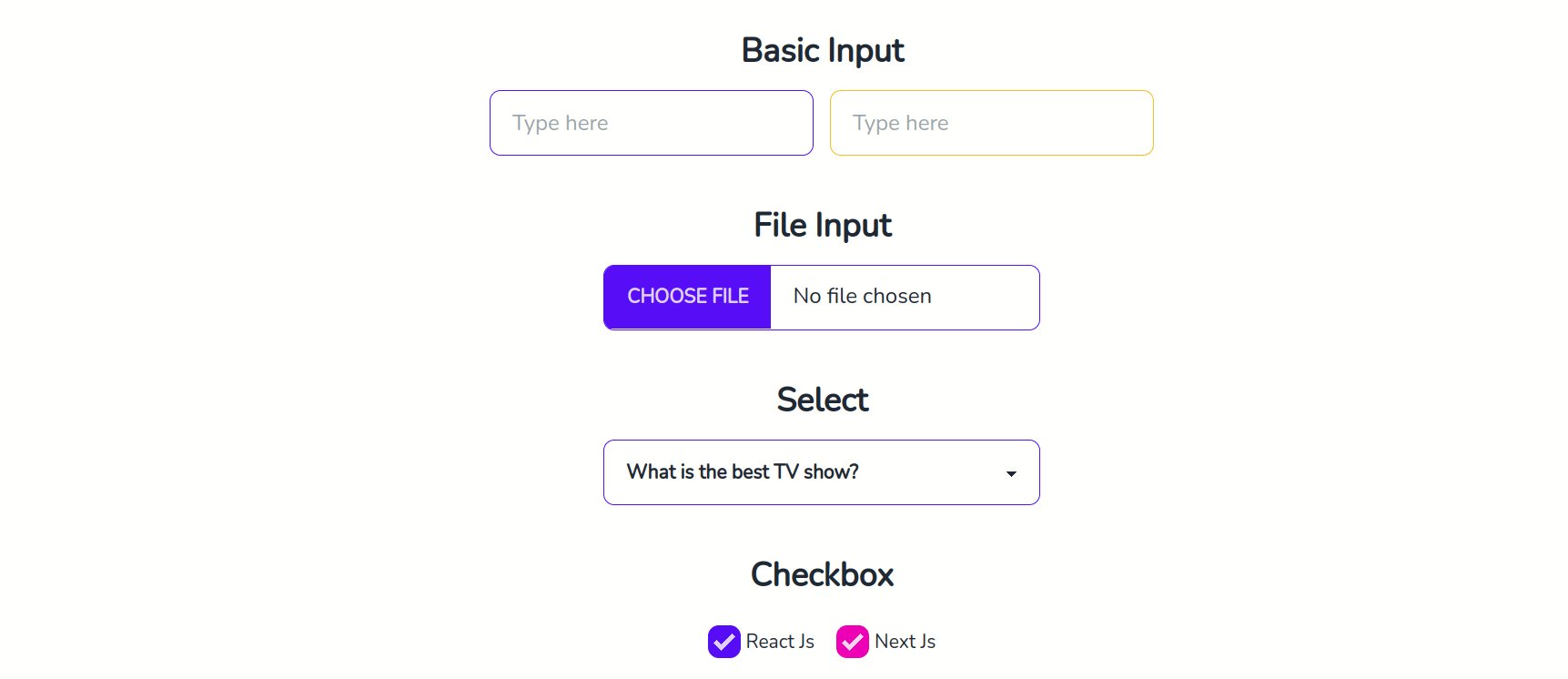
<div className="flex justify-center items-center flex-col gap-3">
<h2 className="text-2xl font-bold">Checkbox</h2>
<div className="flex gap-2">
<div className="form-control">
<label className="label cursor-pointer">
<input
type="checkbox"
className="checkbox checkbox-primary mr-1"
/>
<span className="label-text">React Js</span>
</label>
</div>
<div className="form-control">
<label className="cursor-pointer label">
<input
type="checkbox"
className="checkbox checkbox-secondary mr-1"
/>
<span className="label-text">Next Js</span>
</label>
</div>
</div>
</div>
</div>

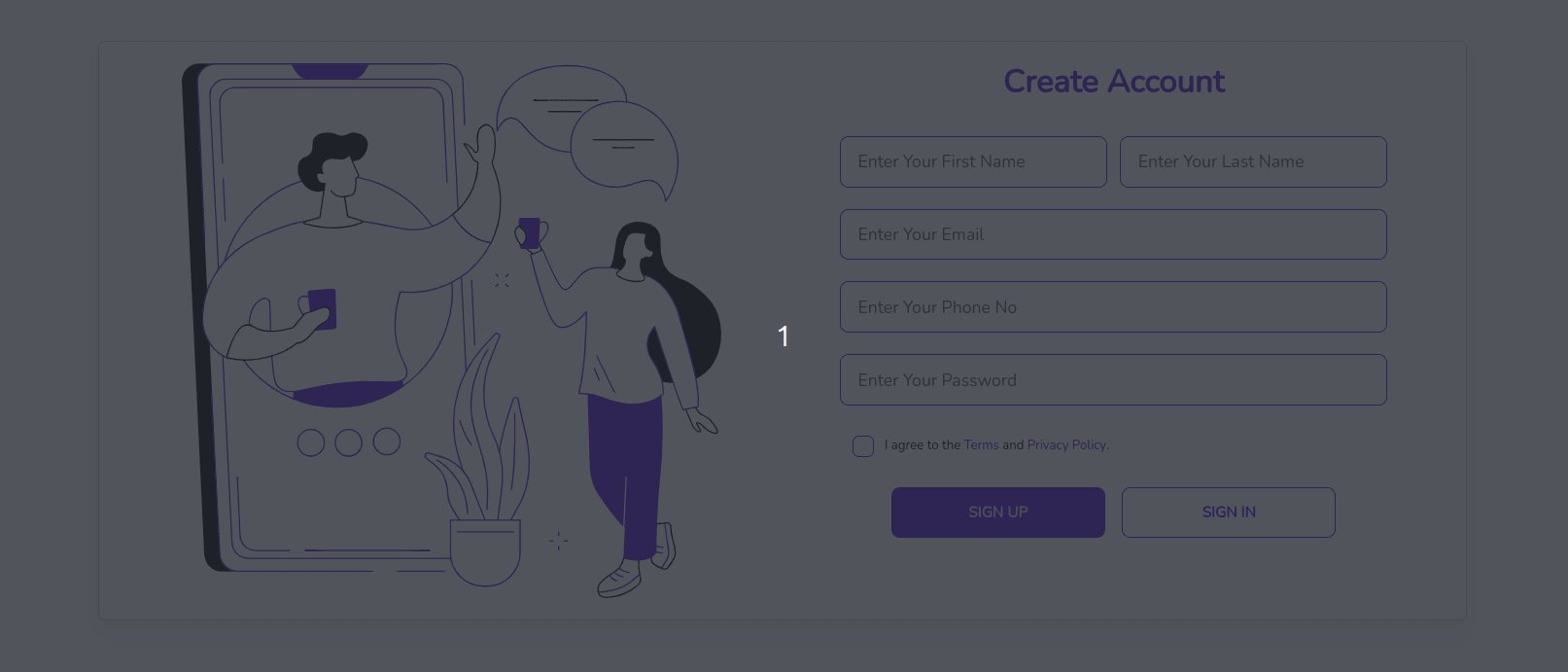
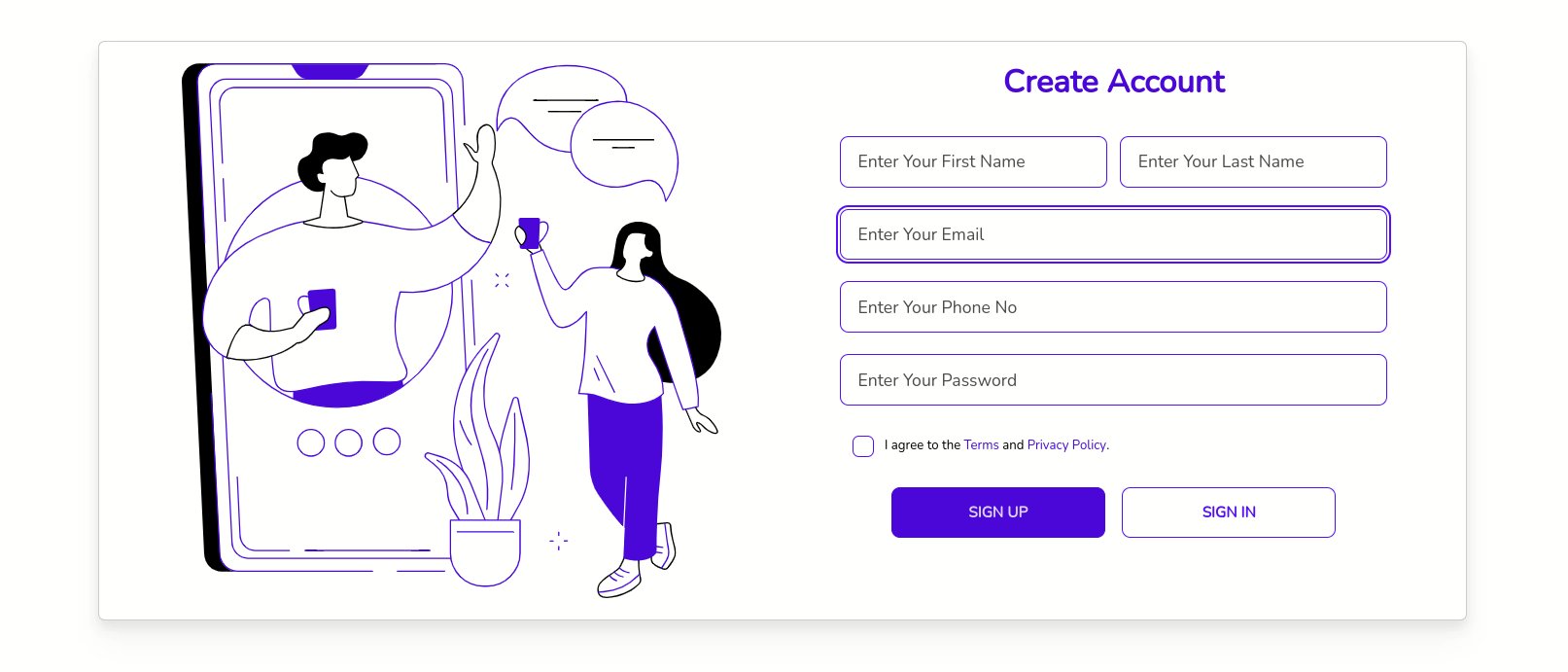
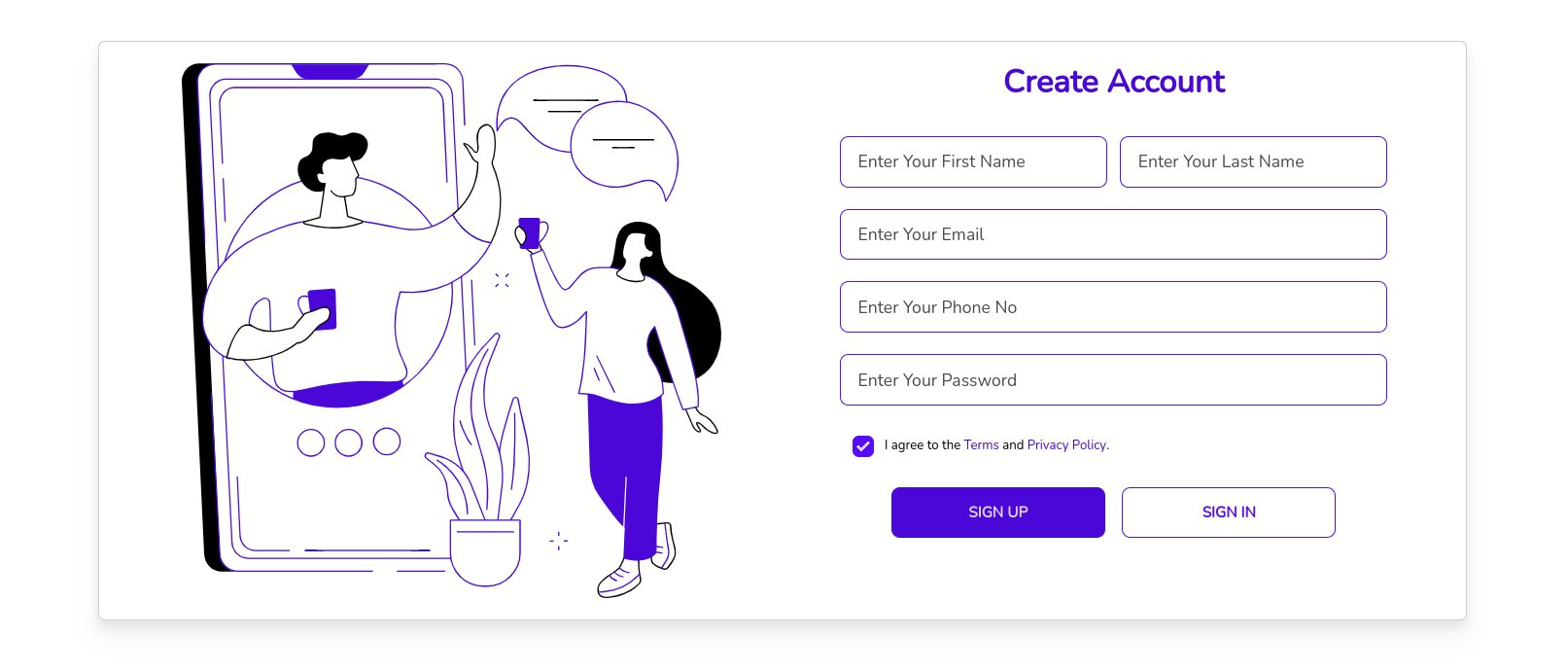
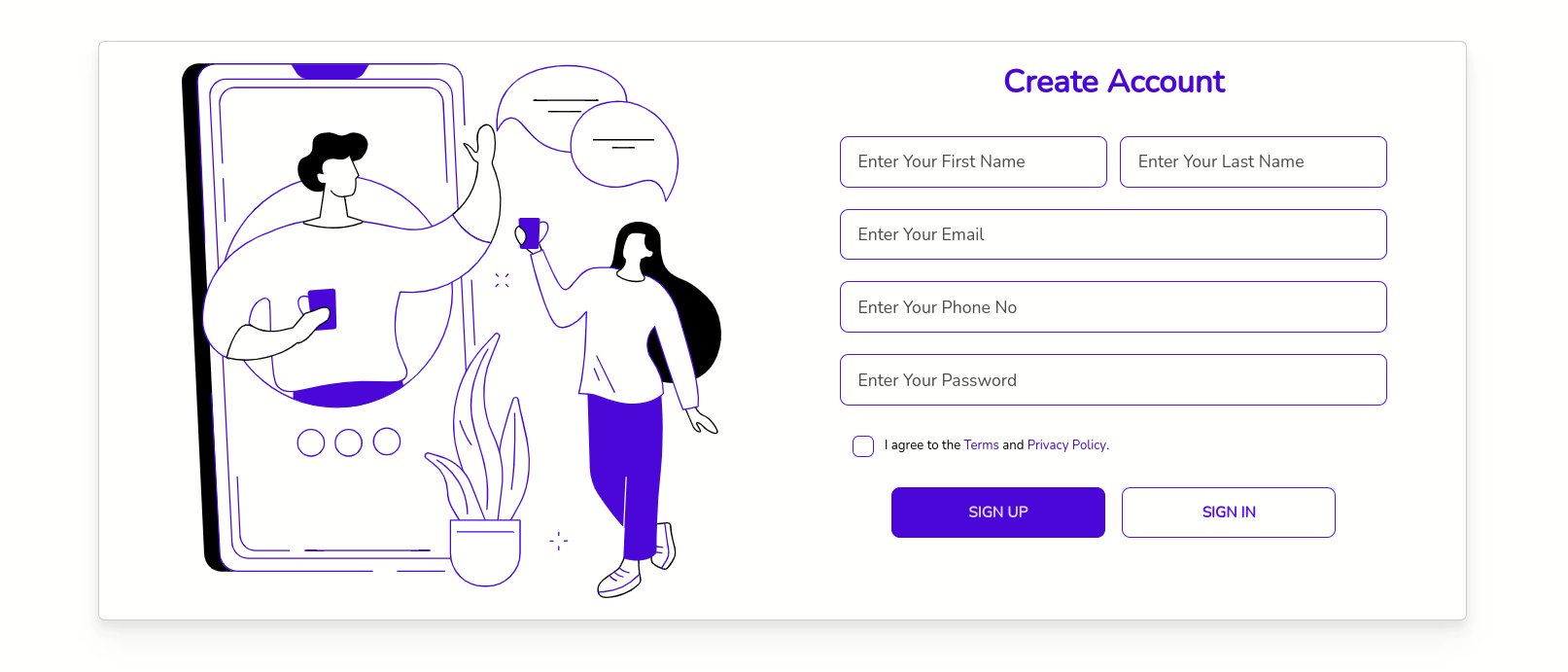
Creating a Form with DaisyUI:
Now, let's put our knowledge into action by creating a simple registration form using DaisyUI's button and input components
import React from "react";
const CreateAccount = () => {
return (
<div className="flex justify-center items-center w-full min-h-screen bg-white px-5 py-5">
<div className="xl:max-w-7xl bg-white drop-shadow-xl border border-black/20 w-full rounded-md flex justify-between items-stretch px-5 xl:px-5 py-5">
<div className="sm:w-[60%] lg:w-[50%] bg-cover bg-center items-center justify-center hidden md:flex ">
// Add usericon image
<img
src="usericon.png"
alt="login"
className="h-[500px]"
/>
</div>
<div className="mx-auto w-full lg:w-1/2 md:p-10 py-5 md:py-0">
<h1 className="text-center text-2xl sm:text-3xl font-semibold text-[#4A07DA]">
Create Account
</h1>
<div className="w-full mt-5 sm:mt-8">
<div className="mx-auto w-full sm:max-w-md md:max-w-lg flex flex-col gap-5">
<div className="flex flex-col sm:flex-row gap-3">
<input
type="text"
placeholder="Enter Your First Name"
className="input input-bordered input-primary w-full max-w-xs text-black placeholder:text-black/70"
/>
<input
type="text"
placeholder="Enter Your Last Name"
className="input input-bordered input-primary w-full max-w-xs text-black placeholder:text-black/70"
/>
</div>
<input
type="text"
placeholder="Enter Your Email"
className="input input-bordered input-primary w-full text-black placeholder:text-black/70"
/>
<input
type="text"
placeholder="Enter Your Phone No"
className="input input-bordered input-primary w-full text-black placeholder:text-black/70"
/>
<input
type="Password"
placeholder="Enter Your Password"
className="input input-bordered input-primary w-full text-black placeholder:text-black/70"
/>
<div className="flex items-center gap-1.5 justify-start pl-2">
<div className="form-control">
<label className="label cursor-pointer">
<input
type="checkbox"
className="checkbox-xs checkbox-primary"
/>
</label>
</div>
<h3 className="flex items-center whitespace-nowrap text-xs text-black">
I agree to the
<span className="text-[#4A07DA]"> Terms</span>
and
<span className="text-[#4A07DA]"> Privacy Policy</span>.
</h3>
</div>
<div className="flex flex-col md:flex-row gap-2 md:gap-4 justify-center items-center">
<button className="btn btn-active btn-primary btn-block max-w-[200px]">
Sign Up
</button>
<button className="btn btn-outline btn-primary btn-block max-w-[200px]">
Sign In
</button>
</div>
</div>
</div>
</div>
</div>
</div>
);
};
export default CreateAccount

Read More:
- Text Decoration in Tailwind CSS
- Z-index Property in Tailwind CSS
- A Deep Dive into Tailwind CSS Border Colors: Tips and Examples
💡 FAQs About Tailwind CSS DaisyUI Form Tutorial
Q1. How do I customize the default styles provided by DaisyUI components to better fit my design requirements?
To customize the default styles provided by DaisyUI components, you can modify the theme configuration in your tailwind.config.js file. DaisyUI allows for extensive customization through themes, enabling you to adjust colors, fonts, and other design elements to match your requirements. Detailed customization guides can be found in the DaisyUI documentation.
Q2. Are there any common issues or troubleshooting tips when integrating DaisyUI with existing Tailwind CSS projects?
When integrating DaisyUI with existing Tailwind CSS projects, common issues may include version conflicts and class name collisions. Ensuring compatibility between Tailwind and DaisyUI versions is crucial. Review the documentation for any known issues and consider isolating DaisyUI components to prevent class name conflicts.
Q3. How do I handle form validation and error messages using DaisyUI components in a React application?
For handling form validation and error messages using DaisyUI components in a React application, you can integrate popular form libraries like Formik or React Hook Form. These libraries can manage form state and validation, while DaisyUI components can be styled to display error messages. Use state management to show or hide error messages dynamically based on validation results.
