If you're a web developer looking to create stylish and responsive tables for your website, you've come to the right place. In this blog post, we'll explore various Tailwind CSS table examples that will help you design eye-catching tables while maintaining the flexibility and ease of use that Tailwind CSS offers.
Introduction to Tailwind CSS Tables
Why Tailwind CSS for Tables? Tailwind CSS has gained immense popularity in the web development community due to its utility-first approach and extensive set of pre-designed components. When it comes to tables, Tailwind CSS offers a robust and customizable framework that can save you a lot of time and effort in styling your data.
Tailwind Table Design:
Let's start by diving into the world of Tailwind CSS table design. With Tailwind CSS, you can create tables that look clean, modern, and are highly functional. Here are some essential components and classes that you can use:
Tailwind Table Component:
Tailwind CSS provides predefined classes to create tables quickly. For instance, you can use the .table class to start building your table.
<div class="container mx-auto p-4">
<h1 class="text-2xl font-bold mb-4">Styled Table with Borders</h1>
<table class="min-w-full bg-white border border-gray-300">
<thead>
<tr>
<th class="px-6 py-3 text-left text-xs font-medium text-gray-500 uppercase tracking-wider border-b">Name</th>
<th class="px-6 py-3 text-left text-xs font-medium text-gray-500 uppercase tracking-wider border-b">Email</th>
<th class="px-6 py-3 text-left text-xs font-medium text-gray-500 uppercase tracking-wider border-b">Role</th>
</tr>
</thead>
<tbody>
<tr class="bg-gray-100 border-b">
<td class="px-6 py-4 whitespace-nowrap">John Doe</td>
<td class="px-6 py-4 whitespace-nowrap">john.doe@example.com</td>
<td class="px-6 py-4 whitespace-nowrap">Admin</td>
</tr>
<tr class="bg-white border-b">
<td class="px-6 py-4 whitespace-nowrap">Jane Smith</td>
<td class="px-6 py-4 whitespace-nowrap">jane@example.com</td>
<td class="px-6 py-4 whitespace-nowrap">User</td>
</tr>
</tbody>
</table>
</div>

Tailwind Table Border:
Adding borders to your tables can make them more visually appealing and easier to read. Use classes like .border, .border-collapse, and .border-gray-200 to control the table's border.
<div>
<h1 class="mb-2 text-2xl font-bold pl-4">Table with Borders</h1>
<div class="overflow-x-auto rounded-lg bg-white p-4">
<table class="min-w-full border-collapse border border-gray-200">
<thead class="bg-[#222E3A]/[6%]">
<tr>
<th class="border p-2">ID</th>
<th class="border p-2">Name</th>
<th class="border p-2">Email</th>
</tr>
</thead>
<tbody class="bg-[#f6f8fa]">
<tr>
<td class="border p-2 text-center">1</td>
<td class="border p-2 text-center">John Doe</td>
<td class="border p-2 text-center">john@example.com</td>
</tr>
<tr>
<td class="border p-2 text-center">2</td>
<td class="border p-2 text-center">Omar Griffith</td>
<td class="border p-2 text-center">Omar@gamil.com</td>
</tr>
<tr>
<td class="border p-2 text-center">2</td>
<td class="border p-2 text-center">Nettie Barnett</td>
<td class="border p-2 text-center">Omar@gamil.com</td>
</tr>
</tbody>
</table>
</div>
</div>

Tailwind Table Pagination:
Implementing table pagination can be a game-changer when dealing with large datasets. You can use third-party JavaScript libraries like react-paginate or build a custom pagination component with Tailwind CSS.
<div class="mx-auto max-w-screen-lg">
<h1 class="pl-4 mb-2 text-2xl font-bold">Table with Pagination</h1>
<div class="overflow-x-auto rounded-lg bg-white p-4">
<table class="min-w-full border-collapse border border-gray-200">
<thead class="bg-[#222E3A]/[6%]">
<tr>
<th class="border p-2">ID</th>
<th class="border p-2">Name</th>
<th class="border p-2">Email</th>
</tr>
</thead>
<tbody class="bg-[#f6f8fa]">
<tr>
<td class="border p-2 text-center">1</td>
<td class="border p-2 text-center">John Doe</td>
</tr>
<tr>
<td class="border p-2 text-center">2</td>
<td class="border p-2 text-center">Jane Smith</td>
</tr>
<tr>
<td class="border p-2 text-center">3</td>
<td class="border p-2 text-center">Michael Johnson</td>
</tr>
<tr>
<td class="border p-2 text-center">4</td>
<td class="border p-2 text-center">Emily Brown</td>
</tr>
<tr>
<td class="border p-2 text-center">5</td>
<td class="border p-2 text-center">David Wilson</td>
</tr>
<tr>
<td class="border p-2 text-center">6</td>
<td class="border p-2 text-center">Sarah Jones</td>
</tr>
<tr>
<td class="border p-2 text-center">7</td>
<td class="border p-2 text-center">Robert Davis</td>
</tr>
</tbody>
</table>
</div>
<div class="mt-4 flex items-center justify-center space-x-2">
<ul class="flex space-x-2">
<li>
<a class="rounded-lg border border-gray-300 px-3 py-1 text-gray-600 hover:bg-gray-200">Previous</a>
</li>
<li>
<a class="rounded-lg border border-gray-300 px-3 py-1 text-blue-500 hover:bg-blue-100">1</a>
</li>
<li>
<a class="rounded-lg border border-gray-300 px-3 py-1 text-gray-600 hover:bg-gray-200">2</a>
</li>
<li>
<a class="rounded-lg border border-gray-300 px-3 py-1 text-gray-600 hover:bg-gray-200">3</a>
</li>
<li>
<span class="rounded-lg border border-gray-300 px-3 py-1 text-gray-600">...</span>
</li>
<li>
<a class="rounded-lg border border-gray-300 px-3 py-1 text-gray-600 hover:bg-gray-200">10</a>
</li>
<li>
<a class="rounded-lg border border-gray-300 px-3 py-1 text-gray-600 hover:bg-gray-200">Next</a>
</li>
</ul>
</div>
</div>

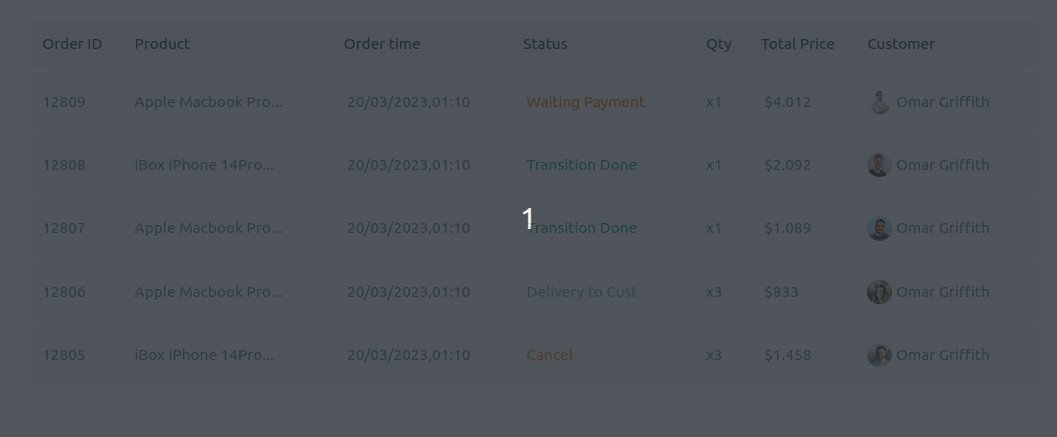
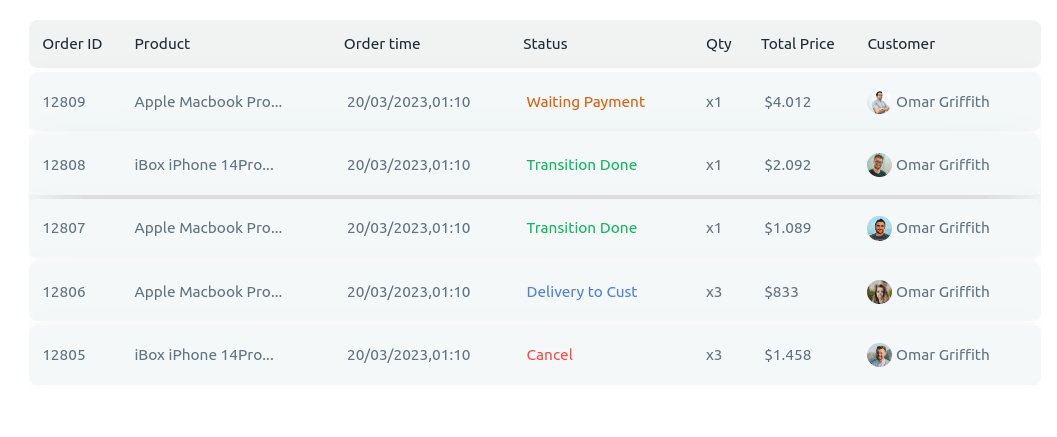
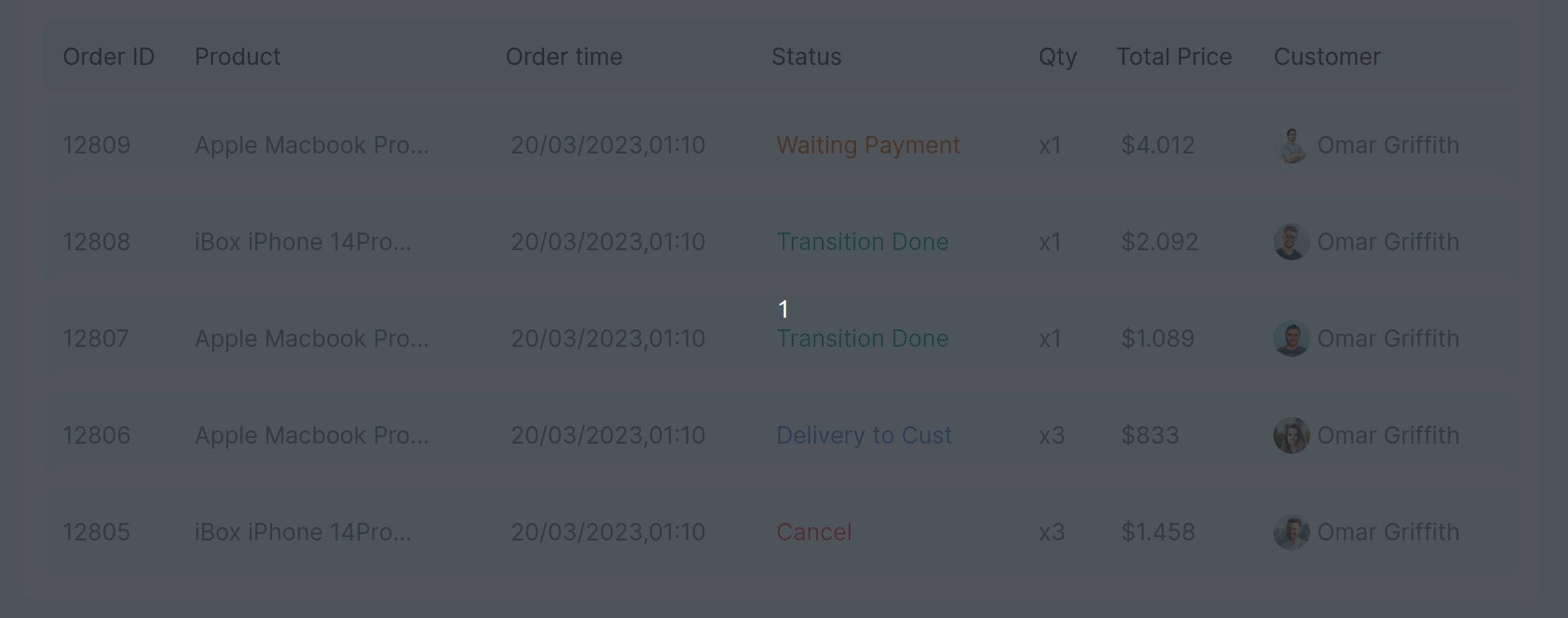
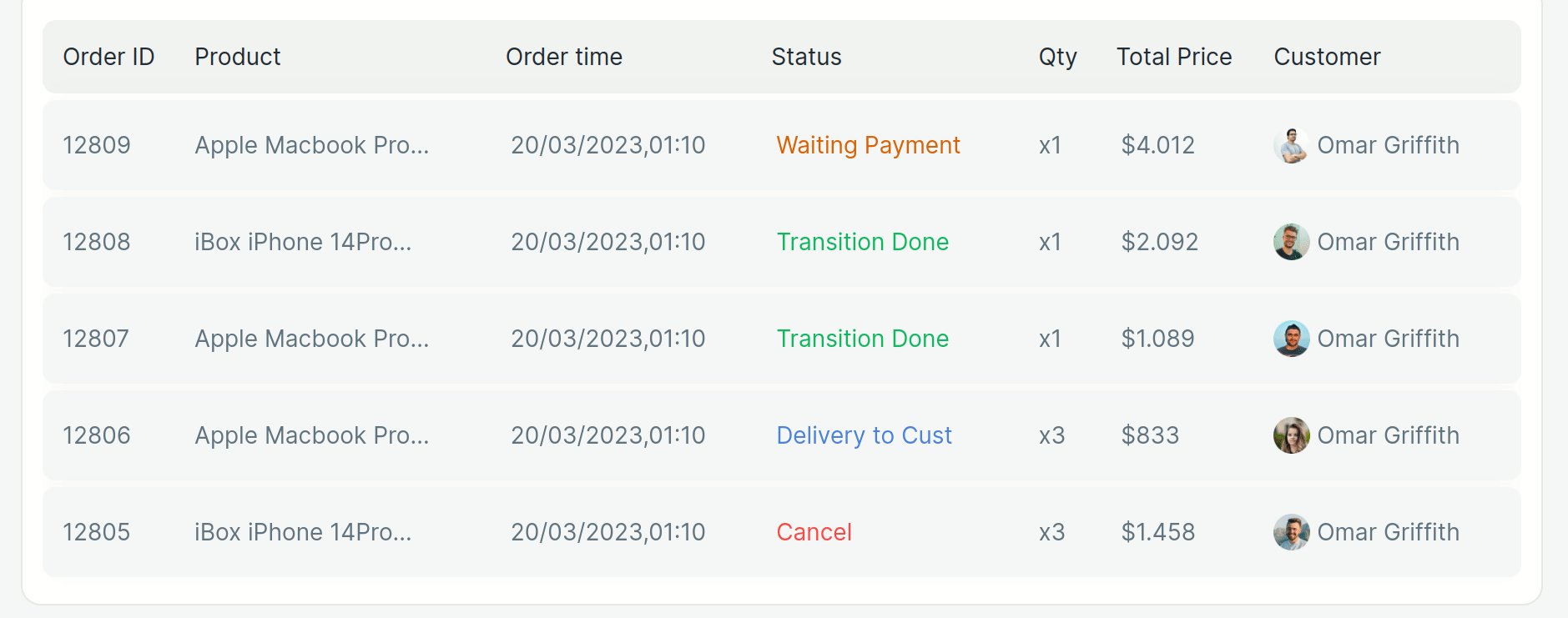
Styling Tables with Tailwind CSS:
By using the hover:shadow-lg class, you can create a subtle hover effect that adds a shadow to rows when users interact with them.
<div class="mt-24 m-10 overflow-hidden">
<table class="font-inter w-full table-auto border-separate border-spacing-y-1 overflow-scroll text-left md:overflow-auto">
<thead class="w-full rounded-lg bg-[#222E3A]/[6%] text-base font-semibold text-white">
<tr class="">
<th class="whitespace-nowrap rounded-l-lg py-3 pl-3 text-sm font-normal text-[#212B36]">Order ID</th>
<th class="whitespace-nowrap py-3 pl-1 text-sm font-normal text-[#212B36]">Product</th>
<th class="whitespace-nowrap py-3 text-sm font-normal text-[#212B36]">Order time</th>
<th class="whitespace-nowrap py-3 text-sm font-normal text-[#212B36]">Status</th>
<th class="whitespace-nowrap px-2.5 py-3 text-sm font-normal text-[#212B36]">Qty</th>
<th class="whitespace-nowrap py-3 text-sm font-normal text-[#212B36]">Total Price</th>
<th class="whitespace-nowrap rounded-r-lg py-3 pl-1 text-sm font-normal text-[#212B36]">Customer</th>
</tr>
</thead>
<tbody>
<tr class="cursor-pointer bg-[#f6f8fa] drop-shadow-[0_0_10px_rgba(34,46,58,0.02)] hover:shadow-2xl">
<td class="rounded-l-lg py-4 pl-3 text-sm font-normal text-[#637381]">12809</td>
<td class="px-1 py-4 text-sm font-normal text-[#637381]">Apple Macbook Pro...</td>
<td class="px-1 py-4 text-sm font-normal text-[#637381]">20/03/2023,01:10</td>
<td class="px-1 py-4 text-sm font-normal text-[#637381]" style="color:#DD6107">Waiting Payment</td>
<td class="px-2.5 py-4 text-sm font-normal text-[#637381]">x1</td>
<td class="px-1 py-4 text-sm font-normal text-[#637381]">$4.012</td>
<td class="rounded-r-[8px] px-1 py-4 text-sm font-normal text-[#637381]">
<div class="relative flex items-center gap-1">
<div class="h-[22px] w-[22px]"><img src="user.png" alt="hepta-brown" class="min-h-[22px] min-w-[22px]" /></div>
Omar Griffith
</div>
</td>
</tr>
<tr class="cursor-pointer bg-[#f6f8fa] drop-shadow-[0_0_10px_rgba(34,46,58,0.02)] hover:shadow-2xl">
<td class="rounded-l-lg py-4 pl-3 text-sm font-normal text-[#637381]">12808</td>
<td class="px-1 py-4 text-sm font-normal text-[#637381]">iBox iPhone 14Pro...</td>
<td class="px-1 py-4 text-sm font-normal text-[#637381]">20/03/2023,01:10</td>
<td class="px-1 py-4 text-sm font-normal text-[#637381]" style="color:#10B860">Transition Done</td>
<td class="px-2.5 py-4 text-sm font-normal text-[#637381]">x1</td>
<td class="px-1 py-4 text-sm font-normal text-[#637381]">$2.092</td>
<td class="rounded-r-[8px] px-1 py-4 text-sm font-normal text-[#637381]">
<div class="relative flex items-center gap-1">
<div class="h-[22px] w-[22px]"><img src="user.png" alt="hepta-brown" class="min-h-[22px] min-w-[22px]" /></div>
Omar Griffith
</div>
</td>
</tr>
<tr class="cursor-pointer bg-[#f6f8fa] drop-shadow-[0_0_10px_rgba(34,46,58,0.02)] hover:shadow-2xl">
<td class="rounded-l-lg py-4 pl-3 text-sm font-normal text-[#637381]">12807</td>
<td class="px-1 py-4 text-sm font-normal text-[#637381]">Apple Macbook Pro...</td>
<td class="px-1 py-4 text-sm font-normal text-[#637381]">20/03/2023,01:10</td>
<td class="px-1 py-4 text-sm font-normal text-[#637381]" style="color:#10B860">Transition Done</td>
<td class="px-2.5 py-4 text-sm font-normal text-[#637381]">x1</td>
<td class="px-1 py-4 text-sm font-normal text-[#637381]">$1.089</td>
<td class="rounded-r-[8px] px-1 py-4 text-sm font-normal text-[#637381]">
<div class="relative flex items-center gap-1">
<div class="h-[22px] w-[22px]"><img src="user.png" alt="hepta-brown" class="min-h-[22px] min-w-[22px]" /></div>
Omar Griffith
</div>
</td>
</tr>
<tr class="cursor-pointer bg-[#f6f8fa] drop-shadow-[0_0_10px_rgba(34,46,58,0.02)] hover:shadow-2xl">
<td class="rounded-l-lg py-4 pl-3 text-sm font-normal text-[#637381]">12806</td>
<td class="px-1 py-4 text-sm font-normal text-[#637381]">Apple Macbook Pro...</td>
<td class="px-1 py-4 text-sm font-normal text-[#637381]">20/03/2023,01:10</td>
<td class="px-1 py-4 text-sm font-normal text-[#637381]" style="color:#4F80E1">Delivery to Cust</td>
<td class="px-2.5 py-4 text-sm font-normal text-[#637381]">x3</td>
<td class="px-1 py-4 text-sm font-normal text-[#637381]">$833</td>
<td class="rounded-r-[8px] px-1 py-4 text-sm font-normal text-[#637381]">
<div class="relative flex items-center gap-1">
<div class="h-[22px] w-[22px]"><img src="user.png" alt="hepta-brown" class="min-h-[22px] min-w-[22px]" /></div>
Omar Griffith
</div>
</td>
</tr>
<tr class="cursor-pointer bg-[#f6f8fa] drop-shadow-[0_0_10px_rgba(34,46,58,0.02)] hover:shadow-2xl">
<td class="rounded-l-lg py-4 pl-3 text-sm font-normal text-[#637381]">12805</td>
<td class="px-1 py-4 text-sm font-normal text-[#637381]">iBox iPhone 14Pro...</td>
<td class="px-1 py-4 text-sm font-normal text-[#637381]">20/03/2023,01:10</td>
<td class="px-1 py-4 text-sm font-normal text-[#637381]" style="color:#FB4949">Cancel</td>
<td class="px-2.5 py-4 text-sm font-normal text-[#637381]">x3</td>
<td class="px-1 py-4 text-sm font-normal text-[#637381]">$1.458</td>
<td class="rounded-r-[8px] px-1 py-4 text-sm font-normal text-[#637381]">
<div class="relative flex items-center gap-1">
<div class="h-[22px] w-[22px]"><img src="user.png" alt="hepta-brown" class="min-h-[22px] min-w-[22px]" /></div>
Omar Griffith
</div>
</td>
</tr>
</tbody>
</table>
</div>

Tailwind CSS Table Template:
For a quick and easy start to table design using Tailwind CSS, explore TailwindTap Templates. We provide pre-designed table templates and components, which can save you time and simplify the process of creating a polished table design.
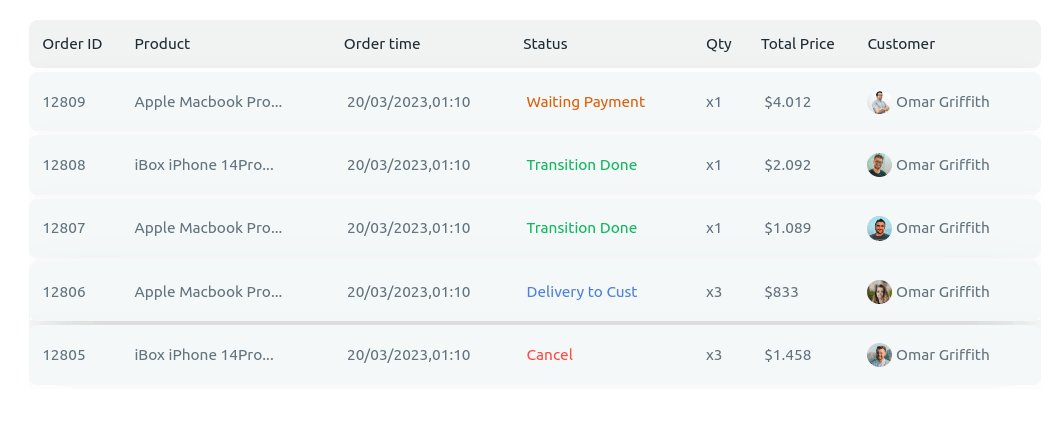
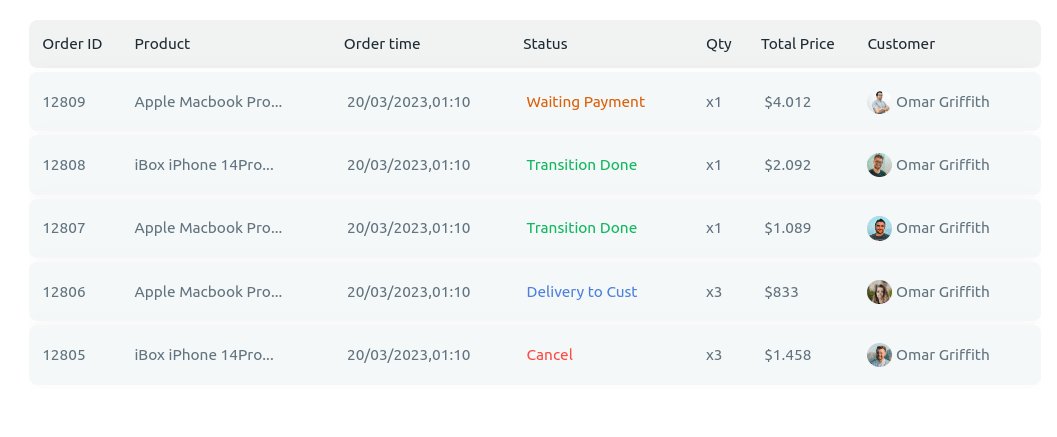
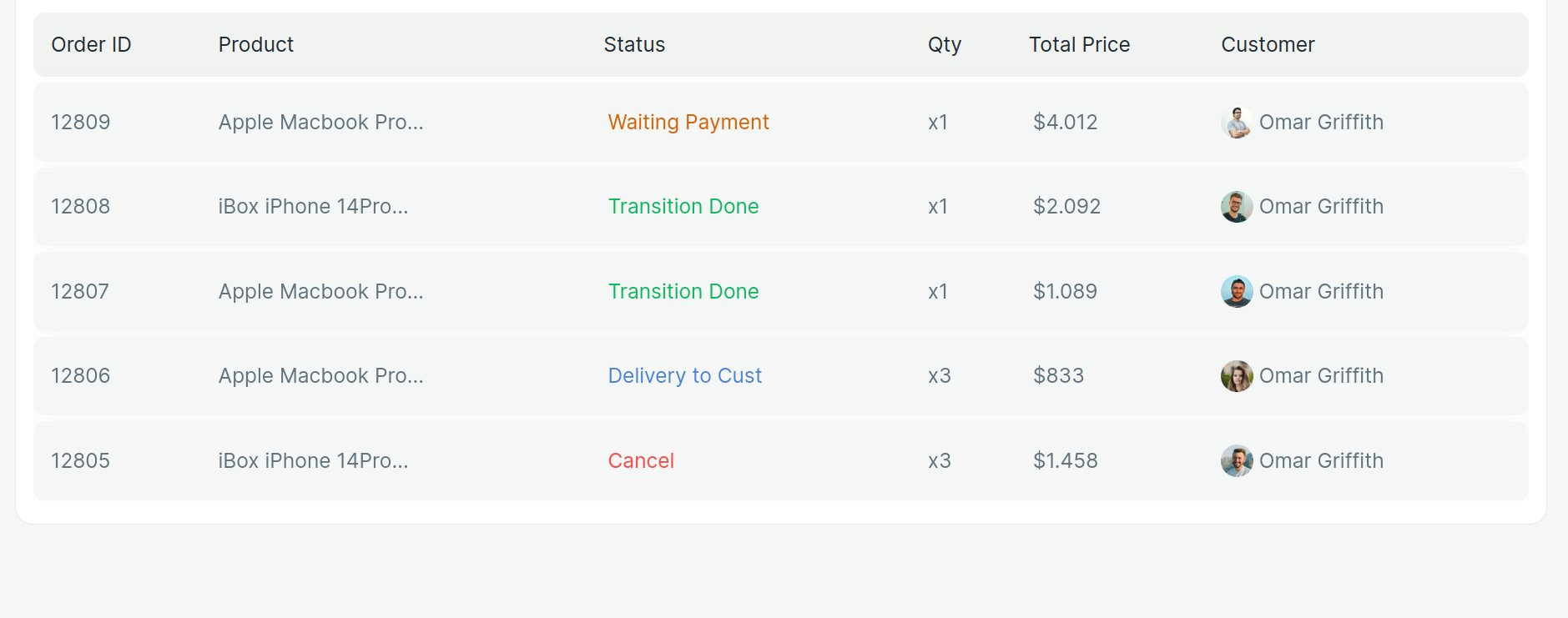
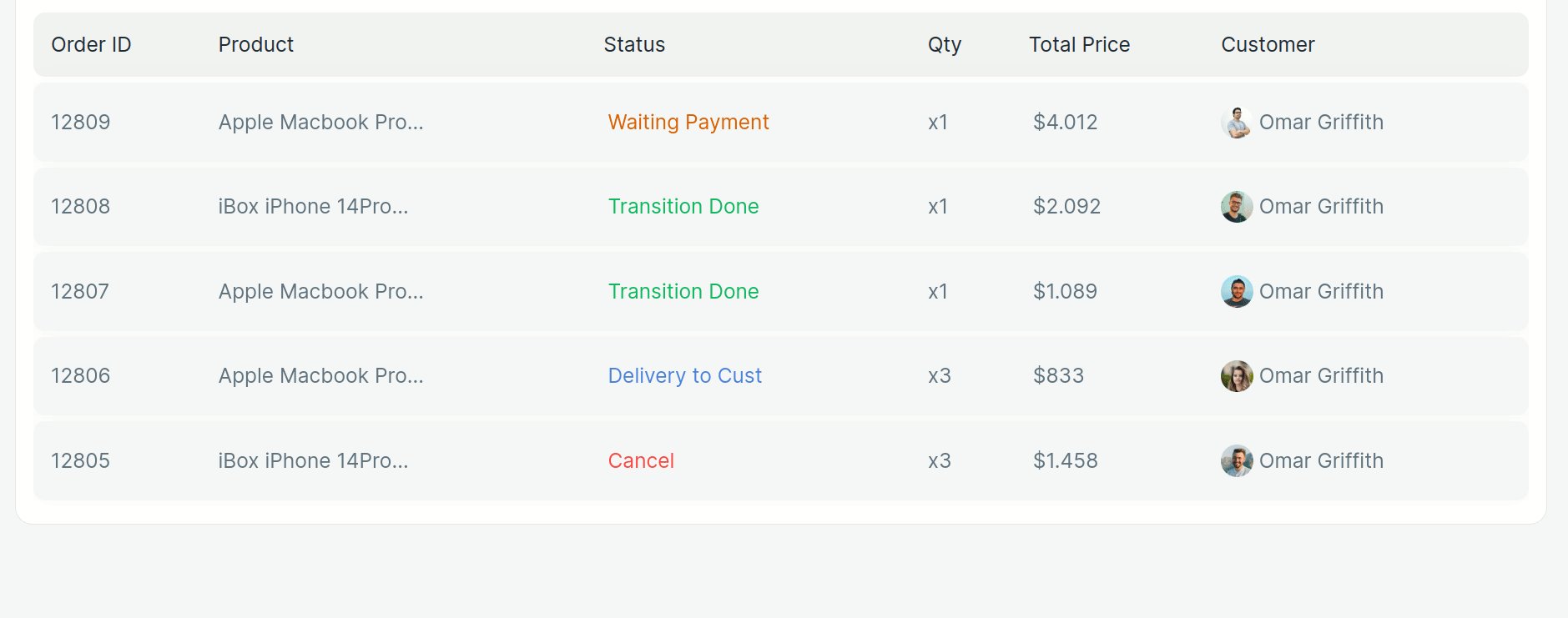
Responsive Table in Tailwind CSS:
With Tailwind CSS, making responsive tables is simple. Table columns can be hidden or displayed depending on screen size by using responsive utility classes like.lg:hidden and.lg:table-cell.
<div class="mt-24 m-10 overflow-hidden">
<table class="font-inter w-full table-auto border-separate border-spacing-y-1 overflow-scroll text-left md:overflow-auto">
<thead class="w-full rounded-lg bg-[#222E3A]/[6%] text-base font-semibold text-white">
<tr class="">
<th class="whitespace-nowrap rounded-l-lg py-3 pl-3 text-sm font-normal text-[#212B36]">Order ID</th>
<th class="whitespace-nowrap py-3 pl-1 text-sm font-normal text-[#212B36]">Product</th>
<th class="whitespace-nowrap py-3 text-sm font-normal text-[#212B36] lg:hidden">Order time</th>
<th class="whitespace-nowrap py-3 text-sm font-normal text-[#212B36]">Status</th>
<th class="whitespace-nowrap px-2.5 py-3 text-sm font-normal text-[#212B36]">Qty</th>
<th class="whitespace-nowrap py-3 text-sm font-normal text-[#212B36]">Total Price</th>
<th class="whitespace-nowrap rounded-r-lg py-3 pl-1 text-sm font-normal text-[#212B36]">Customer</th>
</tr>
</thead>
<tbody>
<tr class="cursor-pointer bg-[#f6f8fa] drop-shadow-[0_0_10px_rgba(34,46,58,0.02)] hover:shadow-2xl">
<td class="rounded-l-lg py-4 pl-3 text-sm font-normal text-[#637381]">12809</td>
<td class="px-1 py-4 text-sm font-normal text-[#637381]">Apple Macbook Pro...</td>
<td class="px-1 py-4 text-sm font-normal text-[#637381] lg:hidden">20/03/2023,01:10</td>
<td class="px-1 py-4 text-sm font-normal text-[#637381]" style="color:#DD6107">Waiting Payment</td>
<td class="px-2.5 py-4 text-sm font-normal text-[#637381]">x1</td>
<td class="px-1 py-4 text-sm font-normal text-[#637381]">$4.012</td>
<td class="rounded-r-[8px] px-1 py-4 text-sm font-normal text-[#637381]">
<div class="relative flex items-center gap-1">
<div class="h-[22px] w-[22px]"><img src="user.png" alt="hepta-brown" class="min-h-[22px] min-w-[22px]" /></div>
Omar Griffith
</div>
</td>
</tr>
<tr class="cursor-pointer bg-[#f6f8fa] drop-shadow-[0_0_10px_rgba(34,46,58,0.02)] hover:shadow-2xl">
<td class="rounded-l-lg py-4 pl-3 text-sm font-normal text-[#637381]">12808</td>
<td class="px-1 py-4 text-sm font-normal text-[#637381]">iBox iPhone 14Pro...</td>
<td class="px-1 py-4 text-sm font-normal text-[#637381] lg:hidden">20/03/2023,01:10</td>
<td class="px-1 py-4 text-sm font-normal text-[#637381]" style="color:#10B860">Transition Done</td>
<td class="px-2.5 py-4 text-sm font-normal text-[#637381]">x1</td>
<td class="px-1 py-4 text-sm font-normal text-[#637381]">$2.092</td>
<td class="rounded-r-[8px] px-1 py-4 text-sm font-normal text-[#637381]">
<div class="relative flex items-center gap-1">
<div class="h-[22px] w-[22px]"><img src="user.png" alt="hepta-brown" class="min-h-[22px] min-w-[22px]" /></div>
Omar Griffith
</div>
</td>
</tr>
<tr class="cursor-pointer bg-[#f6f8fa] drop-shadow-[0_0_10px_rgba(34,46,58,0.02)] hover:shadow-2xl">
<td class="rounded-l-lg py-4 pl-3 text-sm font-normal text-[#637381]">12807</td>
<td class="px-1 py-4 text-sm font-normal text-[#637381]">Apple Macbook Pro...</td>
<td class="px-1 py-4 text-sm font-normal text-[#637381] lg:hidden">20/03/2023,01:10</td>
<td class="px-1 py-4 text-sm font-normal text-[#637381]" style="color:#10B860">Transition Done</td>
<td class="px-2.5 py-4 text-sm font-normal text-[#637381]">x1</td>
<td class="px-1 py-4 text-sm font-normal text-[#637381]">$1.089</td>
<td class="rounded-r-[8px] px-1 py-4 text-sm font-normal text-[#637381]">
<div class="relative flex items-center gap-1">
<div class="h-[22px] w-[22px]"><img src="user.png" alt="hepta-brown" class="min-h-[22px] min-w-[22px]" /></div>
Omar Griffith
</div>
</td>
</tr>
<tr class="cursor-pointer bg-[#f6f8fa] drop-shadow-[0_0_10px_rgba(34,46,58,0.02)] hover:shadow-2xl">
<td class="rounded-l-lg py-4 pl-3 text-sm font-normal text-[#637381]">12806</td>
<td class="px-1 py-4 text-sm font-normal text-[#637381]">Apple Macbook Pro...</td>
<td class="px-1 py-4 text-sm font-normal text-[#637381] lg:hidden">20/03/2023,01:10</td>
<td class="px-1 py-4 text-sm font-normal text-[#637381]" style="color:#4F80E1">Delivery to Cust</td>
<td class="px-2.5 py-4 text-sm font-normal text-[#637381]">x3</td>
<td class="px-1 py-4 text-sm font-normal text-[#637381]">$833</td>
<td class="rounded-r-[8px] px-1 py-4 text-sm font-normal text-[#637381]">
<div class="relative flex items-center gap-1">
<div class="h-[22px] w-[22px]"><img src="user.png" alt="hepta-brown" class="min-h-[22px] min-w-[22px]" /></div>
Omar Griffith
</div>
</td>
</tr>
<tr class="cursor-pointer bg-[#f6f8fa] drop-shadow-[0_0_10px_rgba(34,46,58,0.02)] hover:shadow-2xl">
<td class="rounded-l-lg py-4 pl-3 text-sm font-normal text-[#637381]">12805</td>
<td class="px-1 py-4 text-sm font-normal text-[#637381]">iBox iPhone 14Pro...</td>
<td class="px-1 py-4 text-sm font-normal text-[#637381] lg:hidden">20/03/2023,01:10</td>
<td class="px-1 py-4 text-sm font-normal text-[#637381]" style="color:#FB4949">Cancel</td>
<td class="px-2.5 py-4 text-sm font-normal text-[#637381]">x3</td>
<td class="px-1 py-4 text-sm font-normal text-[#637381]">$1.458</td>
<td class="rounded-r-[8px] px-1 py-4 text-sm font-normal text-[#637381]">
<div class="relative flex items-center gap-1">
<div class="h-[22px] w-[22px]"><img src="user.png" alt="hepta-brown" class="min-h-[22px] min-w-[22px]" /></div>
Omar Griffith
</div>
</td>
</tr>
</tbody>
</table>
</div>

Tailwind CSS offers a fantastic toolkit for designing tables that are not only functional but also visually appealing. With the examples and insights provided in this blog post, you can create tables that meet your project's requirements and stand out from the crowd.
Start designing stunning tables with Tailwind CSS today and elevate your web development game!
